+ );
+}
+```
+
+We want the page state to be `1` when initialized.
+
+### → STEP #4
+
+Let’s integrate the API now. For this, first, create a `.env.local` file in the root directory of your project and paste the following into it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+Remember the `x-rapidapi-key` I asked you to save earlier? You need to replace `YOUR-RAPIDAPI-KEY` with its value. You get the key after subscribing to the [Cryptocurrency API](https://rapidapi.com/apidojo/api/investing-cryptocurrency-markets/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+Now download and add `axios` to your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+And import `axios` in `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #5
+
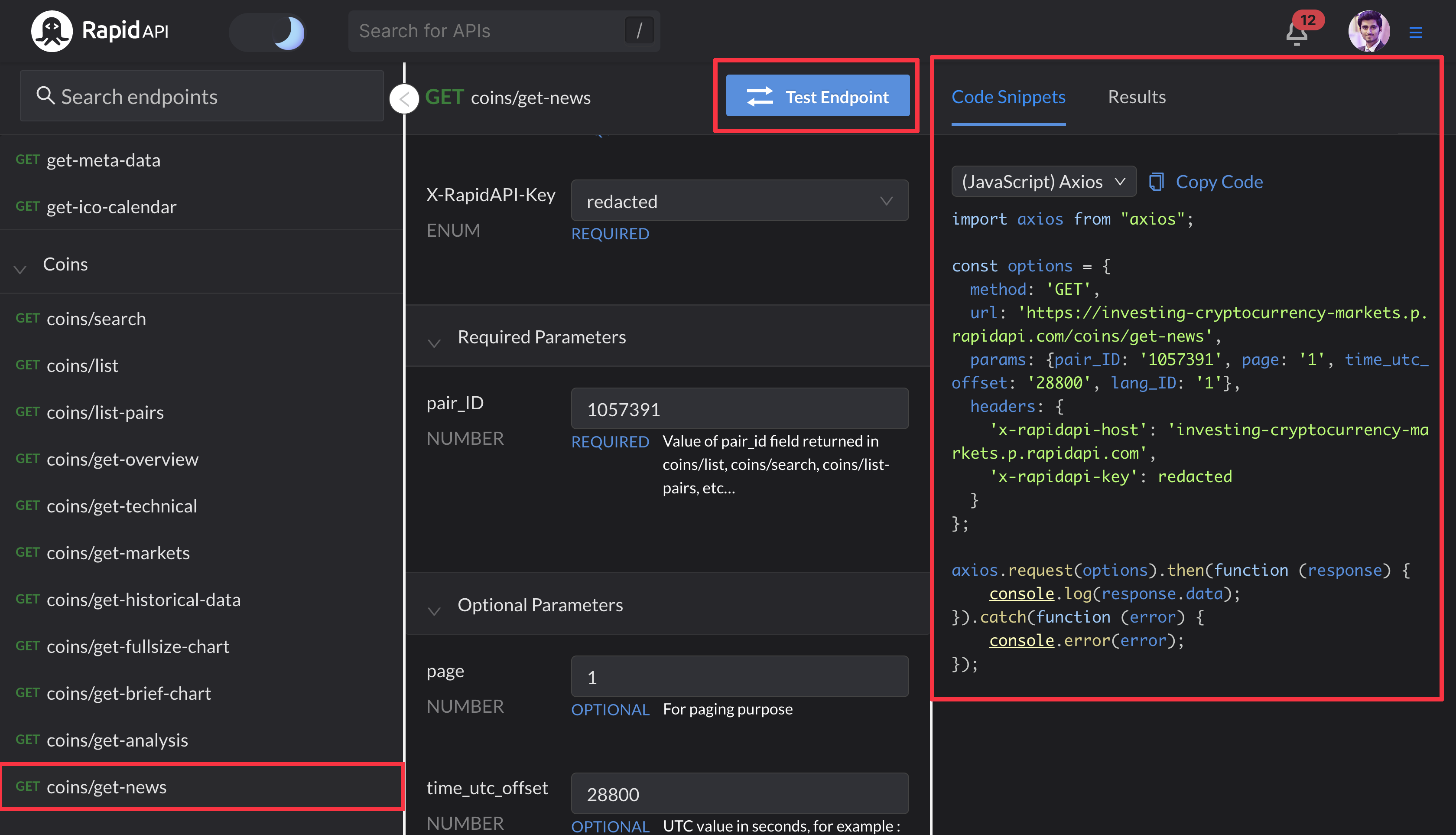
+The [Cryptocurrency API](https://rapidapi.com/apidojo/api/investing-cryptocurrency-markets/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides a bunch of very useful endpoints like markets, overviews, conversions, etc. You can see these endpoints on the left pane. For our news app, we are going to use the `get-news` endpoint.
+
+
+
+We will send a GET request to get the latest news related to Cryptocurrency. The optional parameter `page` will help us implement pagination in our app. For easy integration, [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) automatically generates snippets in multiple languages and options. We will copy the `(JavaScript) Axios` one, as you can see above.
+
+Next, I am going to create a file named `news.js` in the `pages/api` directory and use the code snippet as follows:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ const options = {
+ method: 'GET',
+ url: 'https://investing-cryptocurrency-markets.p.rapidapi.com/coins/get-news',
+ params: {
+ pair_ID: '1057391', // Setting Bitcoin as the general focus of the news.
+ page: req.query.page, // Query parameter sent from the client side.
+ time_utc_offset: '28800',
+ lang_ID: '1'
+ },
+ headers: {
+ 'x-rapidapi-host':
+ 'investing-cryptocurrency-markets.p.rapidapi.com',
+ 'x-rapidapi-key': NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+}
+```
+
+We have specified the parameters. Our API call is ready. Now we need to create a function in the `pages/index.js` file to send the request from the client-side to our API at `http://localhost:3000/api/news`. You can just copy and replace the following code in `pages/index.js` file:
+
+```js
+import axios from 'axios';
+import {useState} from 'react';
+
+export default function Home() {
+ const [page, setPage] = useState(1);
+ const [response, setResponse] = useState(null);
+
+ // Getter function for getting news from the API.
+ const getNews = async () => {
+ try {
+ const res = await axios.get('api/news/', {
+ params: {page}
+ });
+ const {data} = res;
+ setResponse(data.data[0].screen_data.news);
+ } catch (error) {
+ console.error(error);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
+See the `getNews` function I have created to get the response from the API. We are binding this function to the button we created, using the `onClick` event handler. It sends the `page` state holding our page number as the parameter. Once the response is received, it is destructured. `data.data[0].screen_data.news` representing the news array, is stored in the `response` state.
+
+### → FINAL STEP
+
+In the final step, we will display the results and implement pagination. We have the news array in response `state`, which holds all the information we need, such as title, source, related image, and URL. We are going to do the following things:
+
+1. Use a map function to iterate through response, which holds an array of objects. I will be rendering the headline, provider name, related image, and URL for each news article. For their design, I used a grid.
+
+2. Hide the **Get latest news** button once we have the response.
+
+3. Show a **Load next page** button once we have the response. When clicked, it will increment the page state and make the API Call for that page.
+
+Our final code looks like this:
+
+```js
+import axios from 'axios';
+import {useState} from 'react';
+
+export default function Home() {
+ const [page, setPage] = useState(1);
+ const [response, setResponse] = useState(null);
+
+ const getNews = async () => {
+ try {
+ const res = await axios.get('api/news/', {
+ params: {page}
+ });
+ const {data} = res;
+ setResponse(data.data[0].screen_data.news);
+ } catch (error) {
+ console.error(error);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
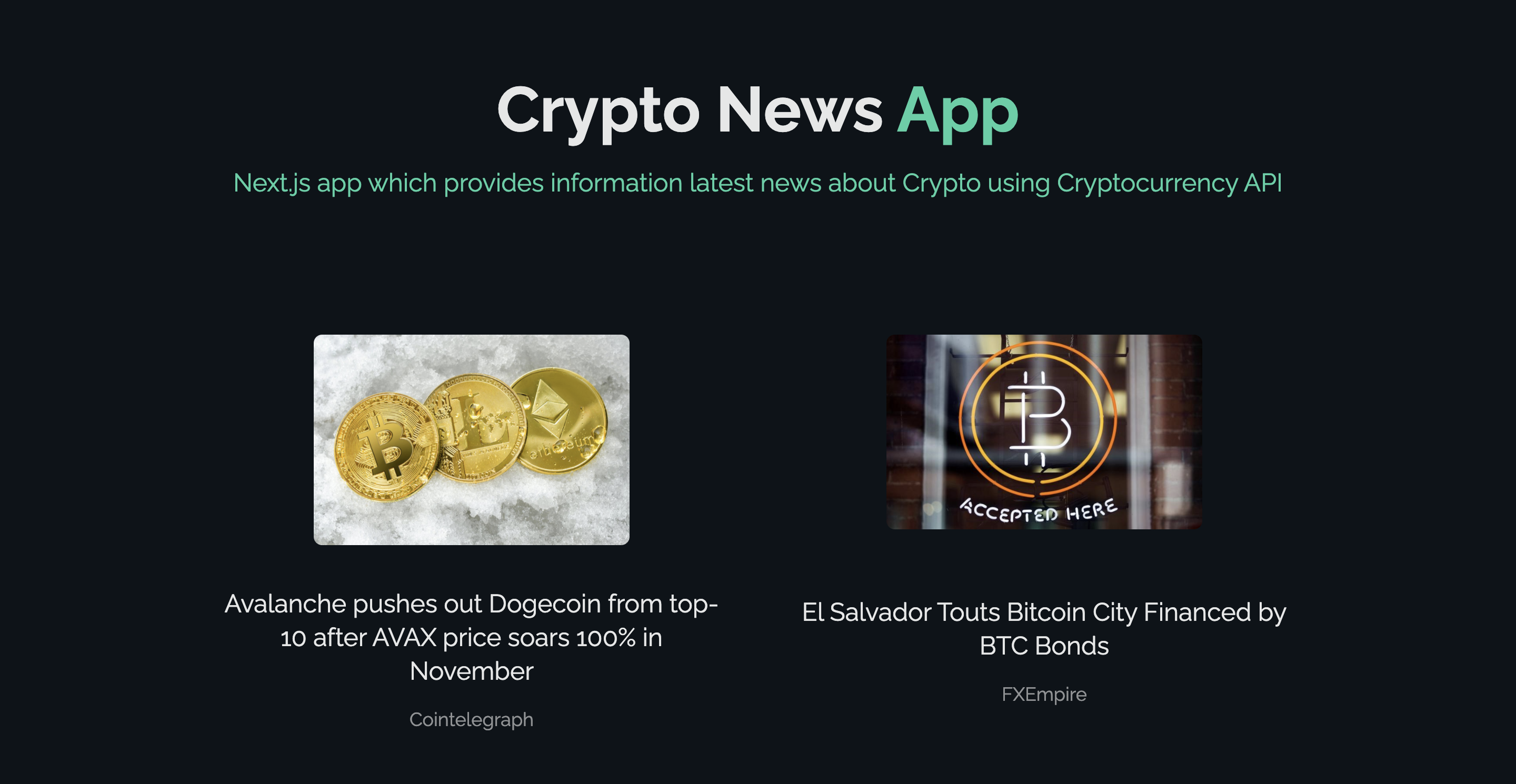
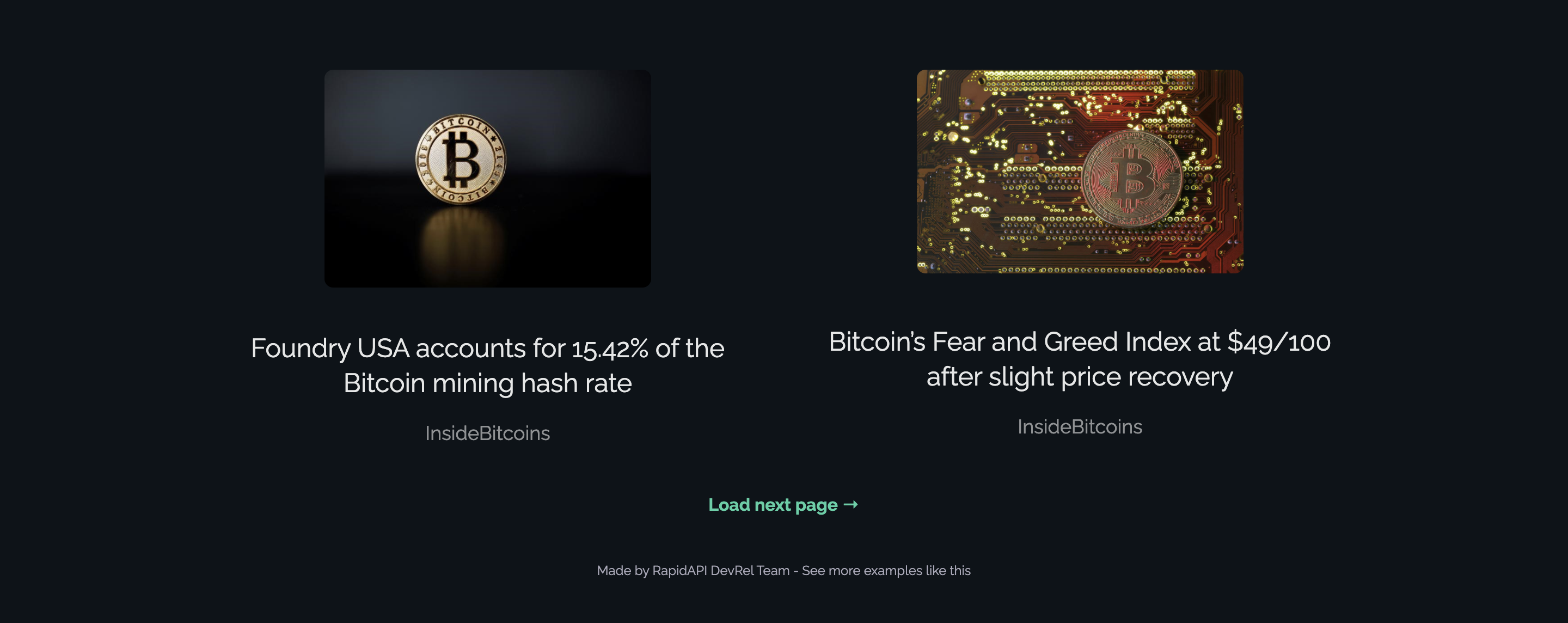
+This is what our app looks like:
+
+
+
+
+
+## Wrap Up
+
+All done. Our [crypto news app](https://rapidapi-example-crypto-news-app.vercel.app/) is ready. Like this, you can utilize the remaining endpoints to create a full-fledged Cryptocurrency focused application. Find the code of this web app [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/crypto-news-app).
diff --git a/guides/posts/build-currency-conversion-app/images/convert-endpoint.jpg b/guides/posts/build-currency-conversion-app/images/convert-endpoint.jpg
new file mode 100644
index 00000000..c739adcb
Binary files /dev/null and b/guides/posts/build-currency-conversion-app/images/convert-endpoint.jpg differ
diff --git a/guides/posts/build-currency-conversion-app/images/currency-conversion-app.png b/guides/posts/build-currency-conversion-app/images/currency-conversion-app.png
new file mode 100644
index 00000000..e7967401
Binary files /dev/null and b/guides/posts/build-currency-conversion-app/images/currency-conversion-app.png differ
diff --git a/guides/posts/build-currency-conversion-app/images/subscribe.jpg b/guides/posts/build-currency-conversion-app/images/subscribe.jpg
new file mode 100644
index 00000000..c4e77a49
Binary files /dev/null and b/guides/posts/build-currency-conversion-app/images/subscribe.jpg differ
diff --git a/guides/posts/build-currency-conversion-app/images/symbols-endpoint.jpg b/guides/posts/build-currency-conversion-app/images/symbols-endpoint.jpg
new file mode 100644
index 00000000..834e3694
Binary files /dev/null and b/guides/posts/build-currency-conversion-app/images/symbols-endpoint.jpg differ
diff --git a/guides/posts/build-currency-conversion-app/post.md b/guides/posts/build-currency-conversion-app/post.md
new file mode 100644
index 00000000..1f160e92
--- /dev/null
+++ b/guides/posts/build-currency-conversion-app/post.md
@@ -0,0 +1,438 @@
+---
+title: How to build a Currency Conversion App using Next.js and Currency Conversion API?
+description: In this piece, I am going to show you how you can build a Currency Conversion app using Currency Conversion API from RapidAPI Hub and Next.js.
+publishedDate: 2021-10-25T16:19:49.280Z
+lastModifiedDate: 2021-10-25T16:19:49.280Z
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - rapidapi
+ - currency-conversion-app
+coverImage: ''
+---
+
+
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/) since we will make a couple of API calls without having a proper backend.
+
+I am going to use [Next.js](https://nextjs.org/) for the client-side and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s decide which API we are going to use. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for "currency conversion" in the search section.
+
+
+
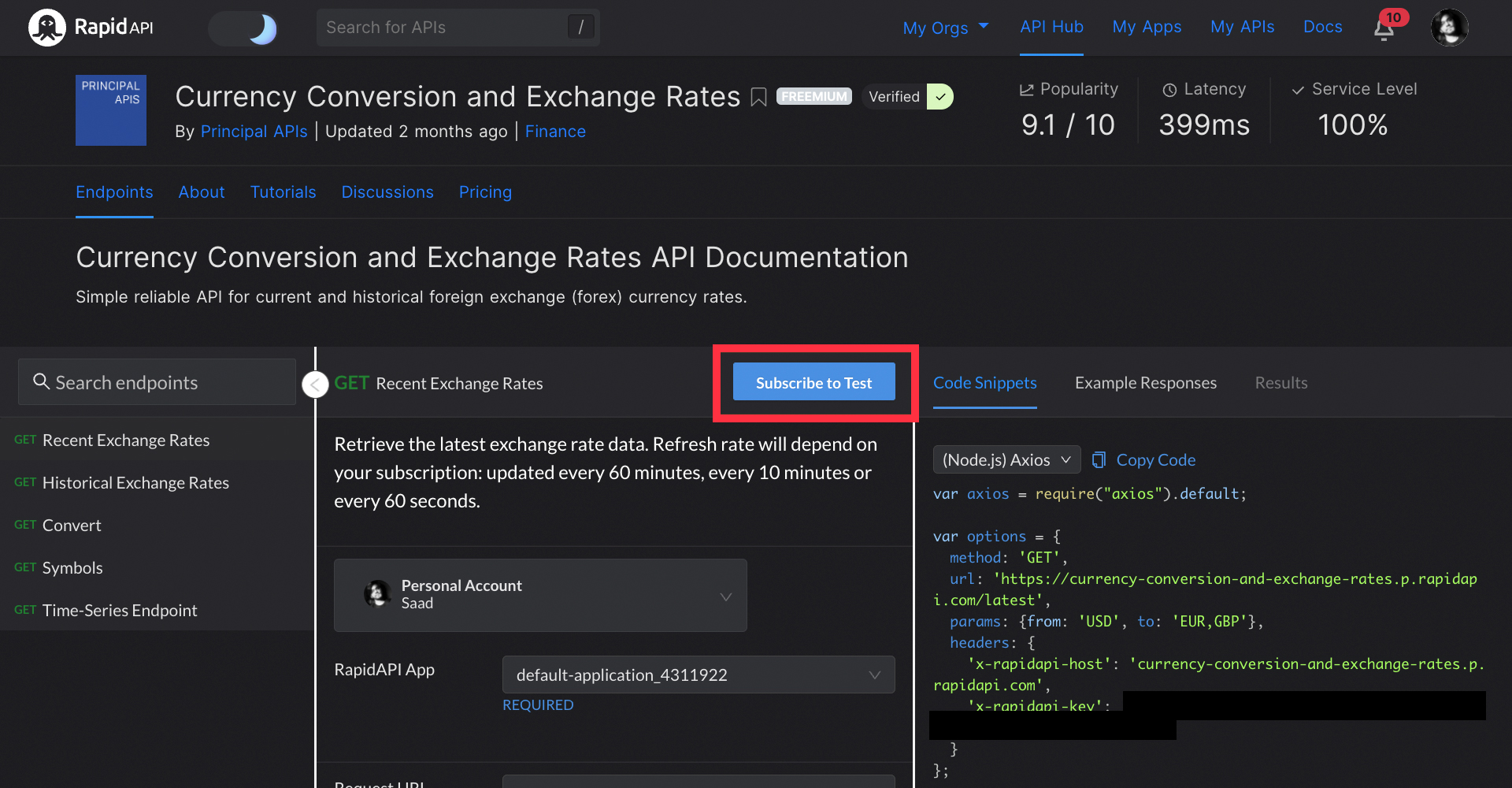
+I am using [Currency Conversion and Exchange Rates API](https://rapidapi.com/principalapis/api/currency-conversion-and-exchange-rates/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) by [Principal APIs](https://rapidapi.com/user/principalapis/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+To use this API, you need to subscribe to it first. You can do this by clicking on **Subscribe to Test** button.
+
+
+
+Once you click the button, you will be redirected to another page where different available subscription packages will be shown. Let’s go with the free one for now.
+
+After all this, you will be redirected back to the original page. Here you will have a key `x-rapidapi-key`. Save it. It will be used later in the application.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss currency-converter-app
+```
+
+This command is going to take a minute to set everything up. After it is finished generating the boilerplate, you will see a folder with the name `currency-converter-app` has been created. Open this folder in your preferred code editor. I am going to use [VSCode](https://code.visualstudio.com/) for the project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called `api`. You only need to know about the - - `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/currency-converter-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and also have set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along.
+
+### → STEP #1
+
+Open the`pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```js
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+It is going to create two headings for you with the text "Currency Conversion App" and "Convert Different Concurrencies Quickly". You can change it to anything you prefer.
+
+### → STEP #2
+
+Now create a new folder called `components` in the root directory. Inside it, create a new file called `Input.js`. Now copy-paste the following code inside this file:
+
+```js
+const Input = ({dropdown, onChange, label, symbols}) => {
+ const arrOfSymbols = Object.keys(symbols);
+
+ return (
+
+ );
+};
+
+export default Input;
+```
+
+It is a separate component that I have created for adding input fields in my application. If the dropdown value is set to `true`, the `Input` component will render a dropdown list. The list is going to show the user different currency options.
+
+This component is receiving `symbols` object as a prop. The `symbols` object contains different currency exchange options. I have created a separate array for the keys of the `symbol` object. Later, I am mapping this array to generate the dropdown list.
+
+If the dropdown value is set to `false`, the Input component will render a text field that will only accept numbers.
+
+The component is also receiving `onChange` function, which I have set to both the dropdown and input text field’s `onChange` event. Now, if the value of input fields changes, the `onChange` function will trigger.
+
+### → STEP #3
+
+Let’s integrate the API now. For this, first, create a `.env.local` file and paste the following in it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+You need to replace `YOUR-RAPIDAPI-KEY` here with the API key you got when you subscribed to the [Currency Conversion and Exchange Rates API](https://rapidapi.com/principalapis/api/currency-conversion-and-exchange-rates/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). It is the value of `x-rapidapi-key` that you saved earlier.
+
+Now download and add `axios` in your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+Now import `axios` at the top of the `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #4
+
+There are more than 190+ countries in the world. Since almost everyone has a different currency, it was challenging to write down their three code currency symbols.
+
+The [Currency Conversion and Exchange Rates API](https://rapidapi.com/principalapis/api/currency-conversion-and-exchange-rates/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides an endpoint that can get you all these symbols as a response. I am going to this endpoint along with the code snippet [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides us.
+
+
+
+For this, create a `symbol.js` file in `pages/api` directory, and paste the following code in it:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ if (req.method === 'GET') {
+ const options = {
+ method: 'GET',
+ url: 'https://currency-conversion-and-exchange-rates.p.rapidapi.com/symbols',
+ headers: {
+ 'x-rapidapi-host':
+ 'currency-conversion-and-exchange-rates.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+Now copy-paste the following code, and put it inside the `pages/index.js` file:
+
+```js
+import {useState} from 'react';
+import axios from 'axios';
+import Input from '../components/Input';
+
+export default function Home({symbols}) {
+ const [convertFrom, setConvertFrom] = useState('ANG');
+ const [convertTo, setConvertTo] = useState('ANG');
+ const [amount, setAmount] = useState(null);
+
+ return (
+
+ );
+}
+
+export async function getServerSideProps() {
+ const res = await axios.get('http://localhost:3000/api/symbol');
+ const {data} = res;
+ const {symbols} = data;
+
+ if (!symbols) {
+ return {
+ notFound: true
+ };
+ }
+
+ return {
+ props: {
+ symbols
+ }
+ };
+}
+```
+
+I am using server-side rendering so that all the currency symbols fetches before the application loads. I have also created different states to store the data.
+
+I have used the `Input` component that we created earlier to render different fields on the viewport. I am sending the `onChange` prop in the `Input` component that will get triggered when the value of the input field changes.
+
+### → STEP #5
+
+Now let’s convert the currency. For this, we are going to use a different endpoint of our API.
+
+
+
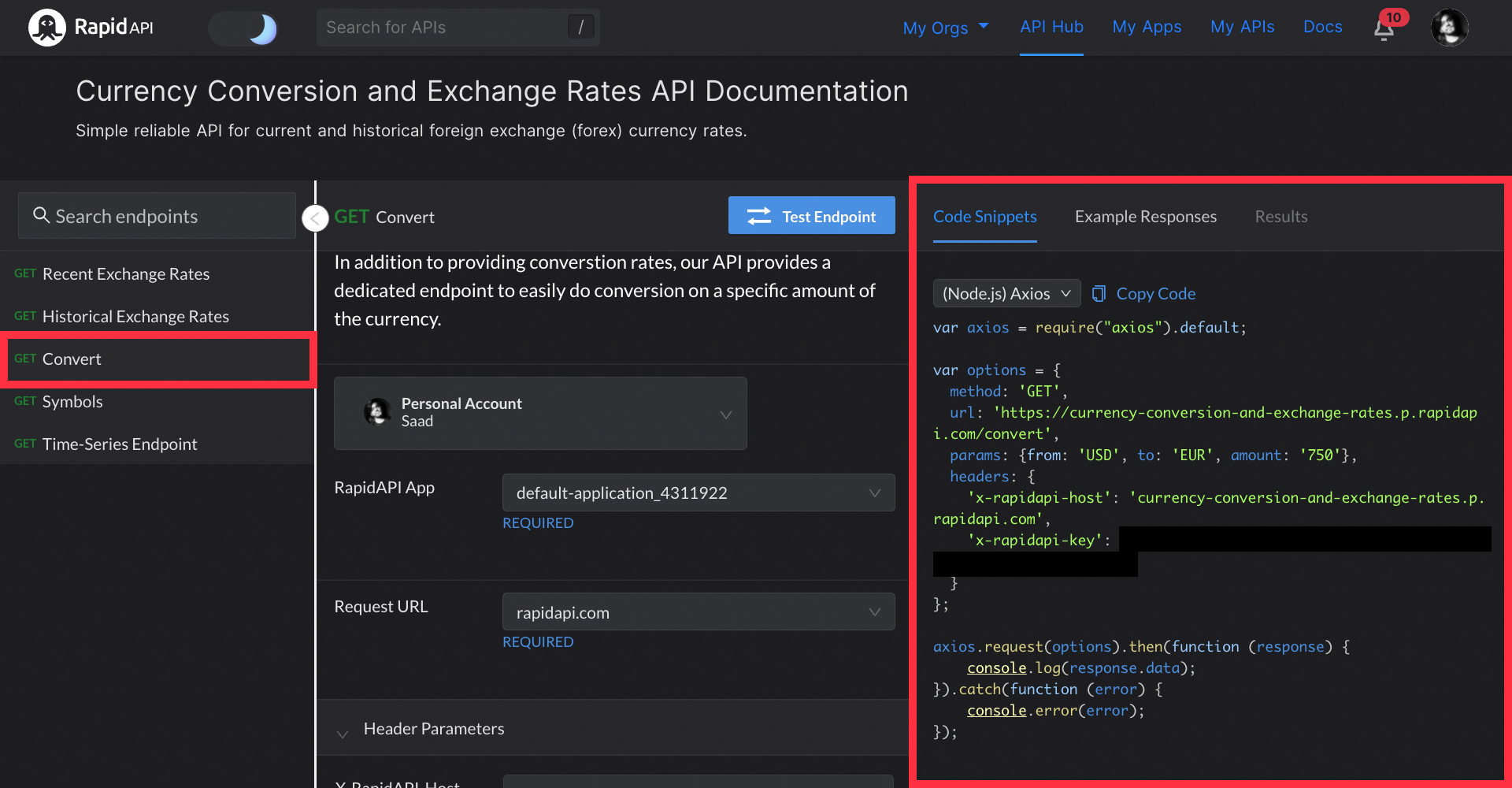
+For this, create a `convert.js` file in the `pages/api` directory and paste the following code there:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ if (req.method === 'GET') {
+ console.log(req.query.convertFrom);
+ const options = {
+ method: 'GET',
+ url: 'https://currency-conversion-and-exchange-rates.p.rapidapi.com/convert',
+ params: {
+ from: `${req.query.convertFrom}`,
+ to: `${req.query.convertTo}`,
+ amount: `${req.query.amount}`
+ },
+ headers: {
+ 'x-rapidapi-host':
+ 'currency-conversion-and-exchange-rates.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+Now open the `pages/index.js` file and copy-paste the following code there:
+
+```js
+import {useState} from 'react';
+import axios from 'axios';
+import Input from '../components/Input';
+
+export default function Home({symbols}) {
+ const [convertFrom, setConvertFrom] = useState('ANG');
+ const [convertTo, setConvertTo] = useState('ANG');
+ const [amount, setAmount] = useState(null);
+ const [convertedAmount, setConvertedAmount] = useState(null);
+
+ /**
+ *
+ *
+ * Fetch the converted amount
+ */
+ const convertCurrency = () => {
+ const options = {
+ method: 'GET',
+ url: 'http://localhost:3000/api/convert',
+ params: {convertFrom, convertTo, amount}
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ const {data} = response;
+ setConvertedAmount(Math.floor(data.result));
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ };
+
+ return (
+
+ );
+}
+
+export async function getServerSideProps() {
+ const res = await axios.get('http://localhost:3000/api/symbol');
+ const {data} = res;
+ const {symbols} = data;
+
+ if (!symbols) {
+ return {
+ notFound: true
+ };
+ }
+
+ return {
+ props: {
+ symbols
+ }
+ };
+}
+```
+
+You can see that I have added another function called `convertCurrency` that will trigger when the user clicks on the `Convert` button. Inside the function, I am making an API call to my Next.js API `convert` route. This API route will request the [Currency Conversion and Exchange Rates API](https://rapidapi.com/principalapis/api/currency-conversion-and-exchange-rates/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and then send the response it receives to the client.
+
+I have created another state variable to store the converted amount. When the request is successful at client-side, the converted amount is stored to the `convertedAmount` state variable.
+
+When the `convertedAmount` changes from null to some other value, it will trigger a UI piece that will show the converted amount.
+
+## Wrap Up
+
+This is it. We have successfully built a [Currency Converter application](https://rapidapi-example-currency-conversion.vercel.app/) using the [Currency Conversion and Exchange Rates API](https://rapidapi.com/principalapis/api/currency-conversion-and-exchange-rates/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). You can find the code of this web app [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/currency-converter-app?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). It will look something like this:
+
+
diff --git a/guides/posts/build-dictionary-app/images/code-snippet.png b/guides/posts/build-dictionary-app/images/code-snippet.png
new file mode 100644
index 00000000..cce14a7d
Binary files /dev/null and b/guides/posts/build-dictionary-app/images/code-snippet.png differ
diff --git a/guides/posts/build-dictionary-app/images/cover.png b/guides/posts/build-dictionary-app/images/cover.png
new file mode 100644
index 00000000..6865bdd8
Binary files /dev/null and b/guides/posts/build-dictionary-app/images/cover.png differ
diff --git a/guides/posts/build-dictionary-app/post.md b/guides/posts/build-dictionary-app/post.md
new file mode 100644
index 00000000..1599a57e
--- /dev/null
+++ b/guides/posts/build-dictionary-app/post.md
@@ -0,0 +1,359 @@
+---
+title: How to build a Dictionary app using Next.js and dictionary API?
+description: In this piece, I am going to show you how you can build a dictionary app using an API from RapidAPI Hub and Next.js.
+publishedDate: 2021-11-12T20:22:52.607Z
+lastModifiedDate: 2021-11-12T20:22:52.607Z
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - build-dictionary-app
+coverImage: ''
+---
+
+
+
+Today, I am building a dictionary application that will take a word from the user and bring back its meaning using an API. So without any further ado, let’s jump in.
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/).
+
+I am going to use [Next.js](https://nextjs.org/) for the client-side and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s find an API that we can use to fetch the meaning of a word. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for “dictionary apis” in the search section.
+
+
+
+You will see different search results related to all the available spell check APIs. For this piece, I am using [Dictionary by API-Ninjas](https://rapidapi.com/apininjas/api/dictionary-by-api-ninjas/?utm_source=RapidAPI.com%2Fguides&utm_medium=DevRel&utm_campaign=DevRel).
+
+It is a free API, so you do not need to subscribe to it. Although, you will need your RapidAPI key. Go ahead and save the `x-rapidapi-key` so you can use it later.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss dictionary-app
+```
+
+This command is going to take a minute to set everything up. After generating the boilerplate, you will see a folder with the name `dictionary-app` has been created. Open this folder in your preferred code editor. I will use [VSCode](https://code.visualstudio.com/) for this project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called `api`. You only need to know about the `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/dictionary-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along.
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```js
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+It will create two headings for you with the text “Dictionary App” and “Check Meaning of any word”. You can change it to anything you prefer.
+
+### → STEP #2
+
+Now let’s create an input field and a search button. The user will be able to type in the input field and use the search button to get the word’s meaning.
+
+For this, copy the following code and paste it in `pages/index.js`:
+
+```js
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+This code is going to create an input field and button. I have also styled them a little bit using [TailwindCSS](<(https://tailwindcss.com/)>).
+
+### → STEP #3
+
+Let’s create some states to store the user input and the meaning we will receive from the API. For this, copy-paste the following code in `pages/index.js`.
+
+```js
+import {useState} from 'react';
+
+export default function Home() {
+ const [word, setWord] = useState('');
+ const [wordInfo, setWordInfo] = useState(null);
+
+ return (
+
+ );
+}
+```
+
+You can see that I have added an `onChange` event handler to set the state value as soon as the user writes something in the input field.
+
+### → STEP #4
+
+Let’s integrate the API now. For this, first, create a `.env.local` file and paste the following in it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+You need to replace `YOUR-RAPIDAPI-KEY` with the API key I told you to save earlier in the article.
+
+Now download and add `axios` to your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+Now import `axios` at the top of the `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #5
+
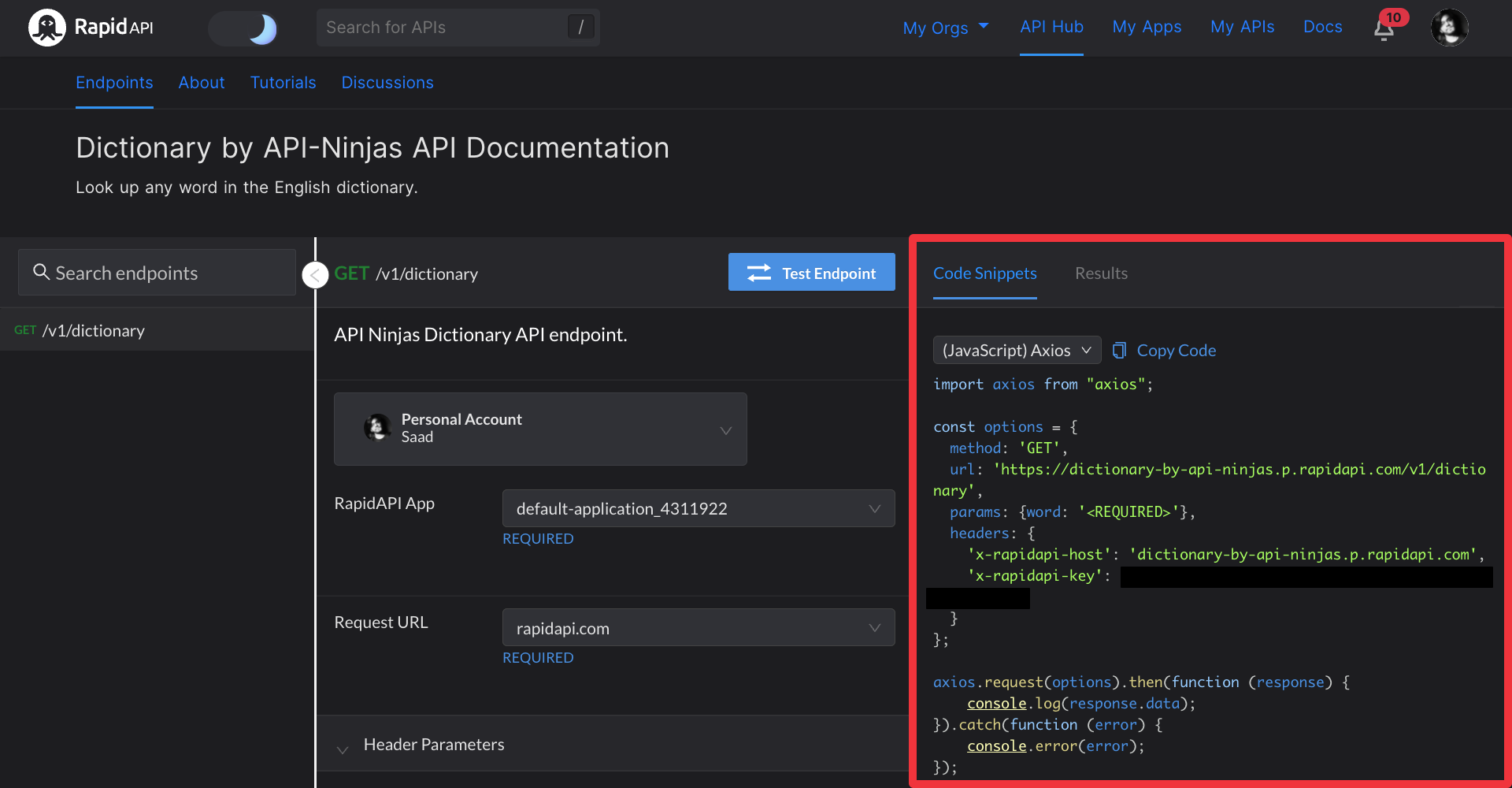
+We are using the `/v1/dictionary` endpoint of the [Dictionary by API-Ninjas](https://rapidapi.com/apininjas/api/dictionary-by-api-ninjas/?utm_source=RapidAPI.com%2Fguides&utm_medium=DevRel&utm_campaign=DevRel) to get the meaning of the word.
+
+I am also going to use the code snippet of `(JavaScript) Axios` that [RapidAPI Hub](https://rapidapi.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides us.
+
+
+
+Create a file called `info.js` in the `pages/api` directory and copy-paste the following code there:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ if (req.method === 'GET') {
+ const options = {
+ method: 'GET',
+ url: 'https://dictionary-by-api-ninjas.p.rapidapi.com/v1/dictionary',
+ params: {word: req.query.word},
+ headers: {
+ 'x-rapidapi-host': 'dictionary-by-api-ninjas.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+Now let’s create a function in the `pages/index.js` file to request the `/api/info` for the word meaning. You can just copy and replace the following code in `pages/index.js` file:
+
+```js
+import {useState} from 'react';
+import axios from 'axios';
+
+export default function Home() {
+ const [word, setWord] = useState('');
+ const [wordInfo, setWordInfo] = useState(null);
+
+ /**
+ *
+ *
+ * Fetch word information
+ */
+ const fetchInfo = async e => {
+ e.preventDefault();
+ try {
+ const res = await axios.get(`/api/info`, {
+ params: {word}
+ });
+ const {data} = res;
+ const {definition} = data;
+
+ // split the response string into an array using regex
+ const newDefinition = definition.split(/1. |2. | 3. /);
+ setWordInfo(newDefinition);
+ } catch (err) {
+ console.log(err);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
+You can see that I have created a function, `fetchInfo`, to get the meaning of the word. I have also used a little bit of regex to split the long string we receive as a response from the API into smaller strings.
+
+I have also created a piece of UI that is conditionally rendering on the screen.
+
+## Wrap Up
+
+That’s it. We have successfully built a [Dictionary App](https://rapidapi-example-dictionary-app.vercel.app/) using [Dictionary by API-Ninjas](https://rapidapi.com/apininjas/api/dictionary-by-api-ninjas/?utm_source=RapidAPI.com%2Fguides&utm_medium=DevRel&utm_campaign=DevRel). You can find the source code [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/dictionary-app) of this web app.
+
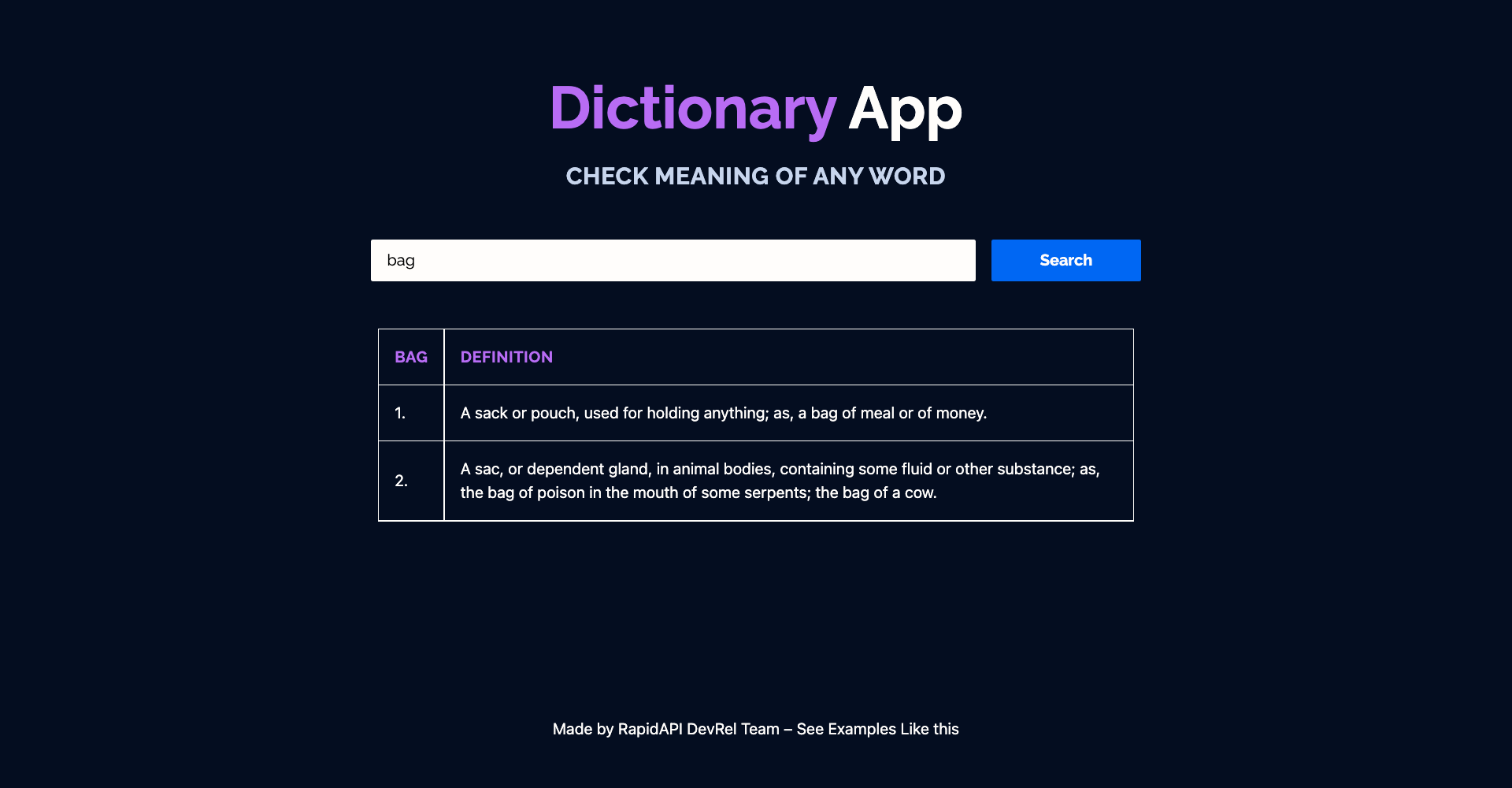
+In the end, it will look something like this:
+
+
diff --git a/guides/posts/build-domain-app/images/code-snippet.png b/guides/posts/build-domain-app/images/code-snippet.png
new file mode 100644
index 00000000..ee249253
Binary files /dev/null and b/guides/posts/build-domain-app/images/code-snippet.png differ
diff --git a/guides/posts/build-domain-app/images/domain-app.png b/guides/posts/build-domain-app/images/domain-app.png
new file mode 100644
index 00000000..6ed722ea
Binary files /dev/null and b/guides/posts/build-domain-app/images/domain-app.png differ
diff --git a/guides/posts/build-domain-app/images/example.png b/guides/posts/build-domain-app/images/example.png
new file mode 100644
index 00000000..9577ed1e
Binary files /dev/null and b/guides/posts/build-domain-app/images/example.png differ
diff --git a/guides/posts/build-domain-app/images/preview.png b/guides/posts/build-domain-app/images/preview.png
new file mode 100644
index 00000000..dea97f5d
Binary files /dev/null and b/guides/posts/build-domain-app/images/preview.png differ
diff --git a/guides/posts/build-domain-app/images/subscribe.png b/guides/posts/build-domain-app/images/subscribe.png
new file mode 100644
index 00000000..514b0862
Binary files /dev/null and b/guides/posts/build-domain-app/images/subscribe.png differ
diff --git a/guides/posts/build-domain-app/post.md b/guides/posts/build-domain-app/post.md
new file mode 100644
index 00000000..b723f754
--- /dev/null
+++ b/guides/posts/build-domain-app/post.md
@@ -0,0 +1,506 @@
+---
+title: How to build a Domain App using a WHOIS API and Next.js?
+description: In this guide, we will be building a web application that will allow users to look up web domains and check their availability using an API from RapidAPI Hub.
+publishedDate: 2021-12-17T15:57:17.709Z
+lastModifiedDate: 2021-17-09T15:57:17.709Z
+authors:
+ - 'ahmad-bilal'
+categories:
+ - apps
+tags:
+ - rapidapi
+ - domain
+ - app
+coverImage: ''
+---
+
+
+
+[RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) lets you choose from thousands of these public APIs for use in your projects. You can explore thousands of these on [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and select one for your next project.
+
+Today, we will be building a web application that will allow users to look up web domains and check their availability. We have APIs that provide information about all the domains on the internet. Let's build the app using one of these APIs.
+
+## Stack
+
+The stack for our app is going to be as follows. I am going to use [Next.js](https://nextjs.org/) for the client-side of our app and [TailwindCSS](https://tailwindcss.com/) for styling it.
+
+Even if you don’t know about Next.js, being familiar with React will be enough for this guide. Tailwind is a CSS framework that provides utility classes to use directly in the markup, saving time during the development process.
+
+## Choosing The API
+
+Let’s find the API first. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already. Then, search for "Domains" in the search section.
+
+
+
+You will see that we have a lot of options for Domain-related APIs. For our app, I am going to use the [NameAuditor WHOIS API](https://rapidapi.com/nameauditor/api/nameauditor-whois-check/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
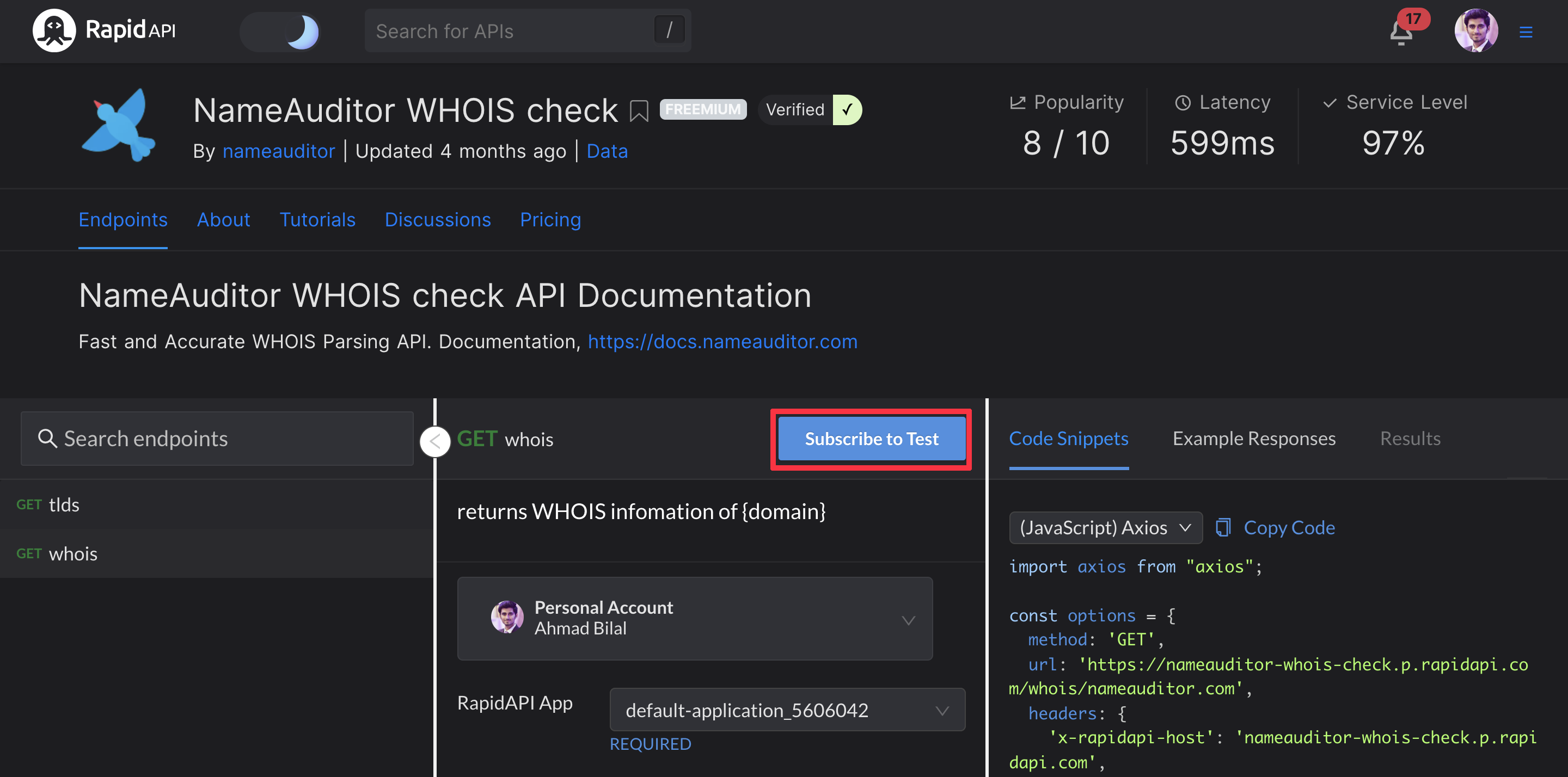
+To use this API, you need to subscribe to it first. You can do this by clicking on the **Subscribe to Test** button.
+
+
+
+Once you click the button, you will be redirected to the pricing page, which will show the subscription packages for the API. The free plan allows up to 500 requests per month. We are going to subscribe to the free plan for this guide.
+
+Once subscribed, you will be back on the **Endpoints** page. In the central section, you should see a field named `x-rapidapi-key`. Save its value. We will need it later to call the API.
+
+## Building The UI
+
+We can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal.
+
+```sh
+npx create-next-app -e with-tailwindcss domain-app
+```
+
+It will take some time to install the packages. After generating the boilerplate, you will see a folder with the name `domain-app` has been created. Open this folder in your preferred code editor.
+
+### Project Files
+
+In our project folder, we will have the following folders and files. I will briefly break them down for you:
+
+- `pages` directory: It has the `index.js` file, which is the entry point of our app, basically the home page. It also has`_app.js` and another directory named `api`, where we will store the requests to our API.
+- `public` directory: It holds assets. You can place your static files here to load later in the application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+I will be using a particular set of colors for this app. You can use colors of your preference, but if you are interested in mine, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/domain-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are Tailwind configurations for the colors I will be using.
+
+Our initial UI should look like this.
+
+
+
+With all that set, it's time to code the app. Let's jump right into it.
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. Let's add the layout.
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+I added the following to `pages/_app.js`.
+
+```jsx
+import Head from 'next/head';
+import 'tailwindcss/tailwind.css';
+
+function MyApp({Component, pageProps}) {
+ return (
+ <>
+
+
+
+ );
+}
+
+export default MyApp;
+```
+
+### → STEP #2
+
+As you can see in the UI preview, we require a form to submit the domain keyword. The form will have an input field where the query keyword will go, followed by a submit button. Let's add these.
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+This code will create the input field and submit button. I have also styled and made them responsive using [TailwindCSS](<(https://tailwindcss.com/)>).
+
+### → STEP #3
+
+Now, we need to store the user input in the input field. We can do it using React `useState` hook. We will use two states; `keyword` for storing the input domain keyword and `response` to keep the API Response.
+
+```jsx
+import {useState} from 'react';
+
+export default function Home() {
+ const [keyword, setKeyword] = useState(null);
+ const [response, setResponse] = useState(null);
+
+ return (
+
+ );
+}
+```
+
+The `onChange` handler on the input field will store the user input in our `keyword` state.
+
+### → STEP #4
+
+Let’s integrate the API now. For this, first, create a `.env.local` file in the root directory of your project and paste the following into it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+Remember the `x-rapidapi-key` I asked you to save earlier? You need to replace `YOUR-RAPIDAPI-KEY` with its value. You get the key after subscribing to the [NameAuditor WHOIS API](https://rapidapi.com/nameauditor/api/nameauditor-whois-check/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+Now download and add `axios` to your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+And import `axios` in `pages/index.js`.
+
+```jsx
+import axios from ‘axios’;
+```
+
+### → STEP #5
+
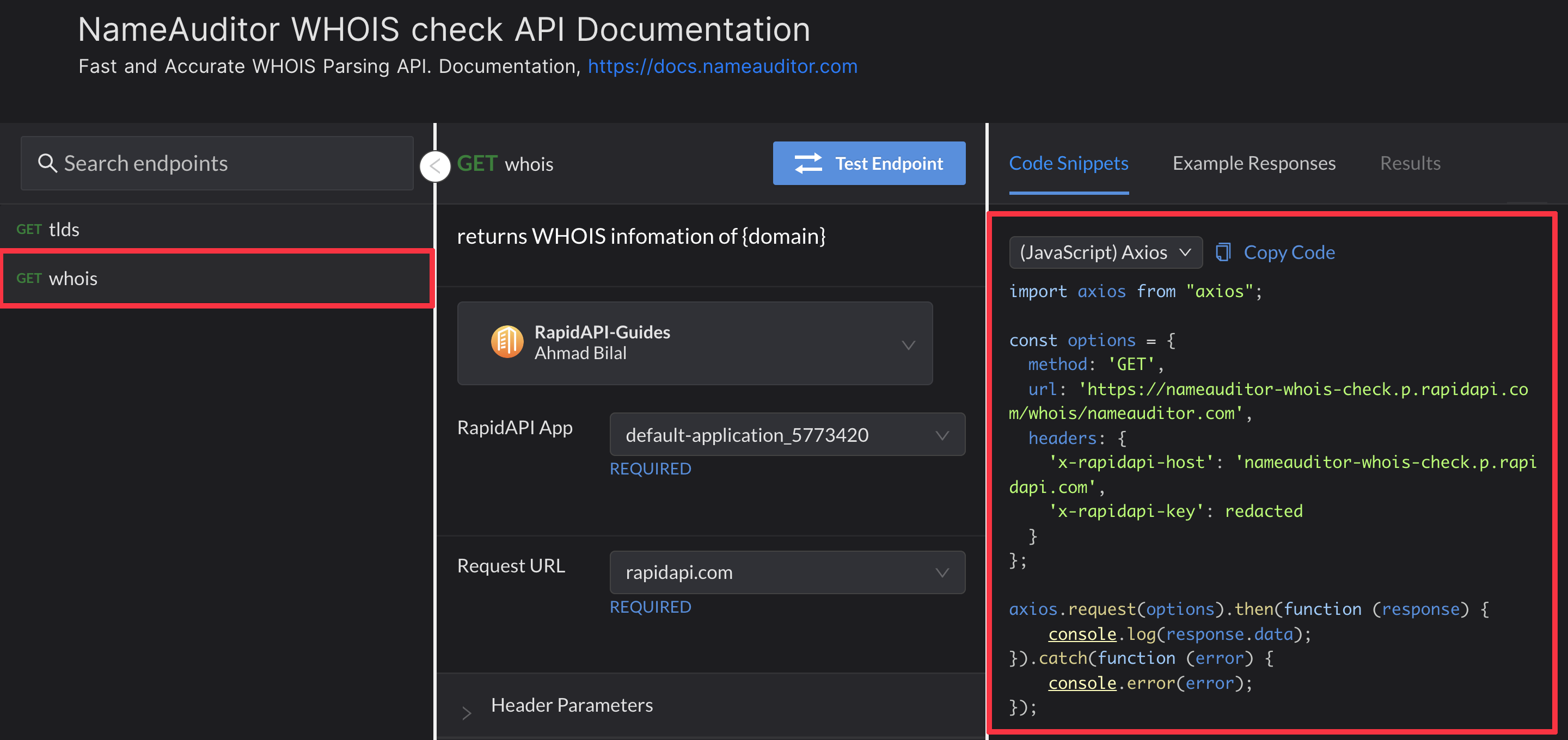
+The NameAuditor WHOIS API provides two endpoints. We need the `whois` endpoint to get domain-related information. You can see these endpoints on the left pane.
+
+
+
+For easy integration, [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) automatically generates snippets in multiple languages and options. We are going to copy the `(JavaScript) Axios` ones, as you can see above.
+
+Let's set up the API call now. In the `pages/api` directory, create a file `search.js` and use the code snippet as follows:
+
+```jsx
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ const options = {
+ method: 'GET',
+ url: `https://nameauditor-whois-check.p.rapidapi.com/whois/${req.query.keyword}`,
+ headers: {
+ 'x-rapidapi-host': 'nameauditor-whois-check.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ res.status(500).json(error.response.data.payload);
+ });
+}
+```
+
+We have specified the parameter `req.query.keyword`. `req.query` is an object that holds the input parameters coming from our client-side. Our API call is ready.
+
+Now we need to create a function, say `getDomainInfo` in the `pages/index.js` file to send a request to our API `http://localhost:3000/api/search`. We want this function to be triggered using the search button or enter key. Let's make these changes to the index file.
+
+```jsx
+import axios from 'axios';
+import {useState} from 'react';
+
+export default function Home() {
+ const [keyword, setKeyword] = useState(null);
+ const [response, setResponse] = useState(null);
+ /**
+ * Fetches domain information for an input keyword
+ */
+ const getDomainInfo = async () => {
+ try {
+ const res = await axios.get('api/search/', {
+ params: {keyword}
+ });
+ const {data} = res;
+ setResponse(data); // Store the response
+ } catch (error) {
+ console.log(error);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
+We are storing the API Response in the `response` state.
+
+### → FINAL STEP
+
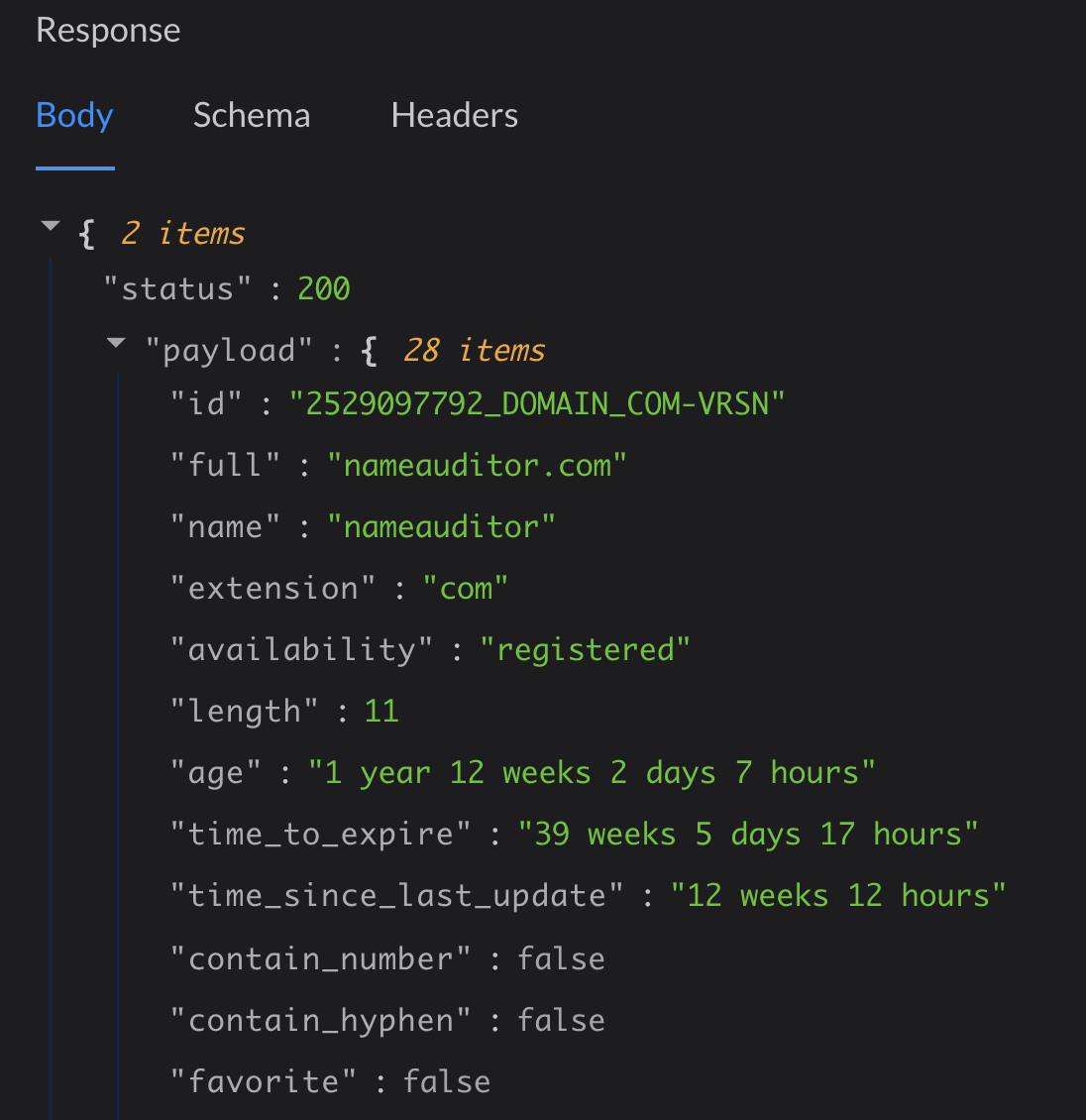
+In the final step, we will display the results. You can use the **Test Endpoint** button on the [RapidAPI Hub page](https://rapidapi.com/nameauditor/api/nameauditor-whois-check/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) of the API to see the shape of the response. In our case, an example response looks like this:
+
+
+
+We are going to traverse the `payload` object in the response, and show the details in a table. Finally, I also implemented loading and error states. Here is the final code of our app:
+
+```jsx
+import axios from 'axios';
+import {useState} from 'react';
+
+export default function Home() {
+ const [keyword, setKeyword] = useState(null);
+ const [response, setResponse] = useState(null);
+ const [errorInfo, setErrorInfo] = useState(false);
+ const [loading, setLoading] = useState(false);
+
+ const getDomainInfo = async () => {
+ try {
+ setLoading(true);
+ const res = await axios.get('api/search/', {
+ params: {keyword}
+ });
+ const {data} = res;
+ setLoading(false);
+ setResponse(data);
+ } catch (error) {
+ setLoading(false);
+ setErrorInfo(error.response.data);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
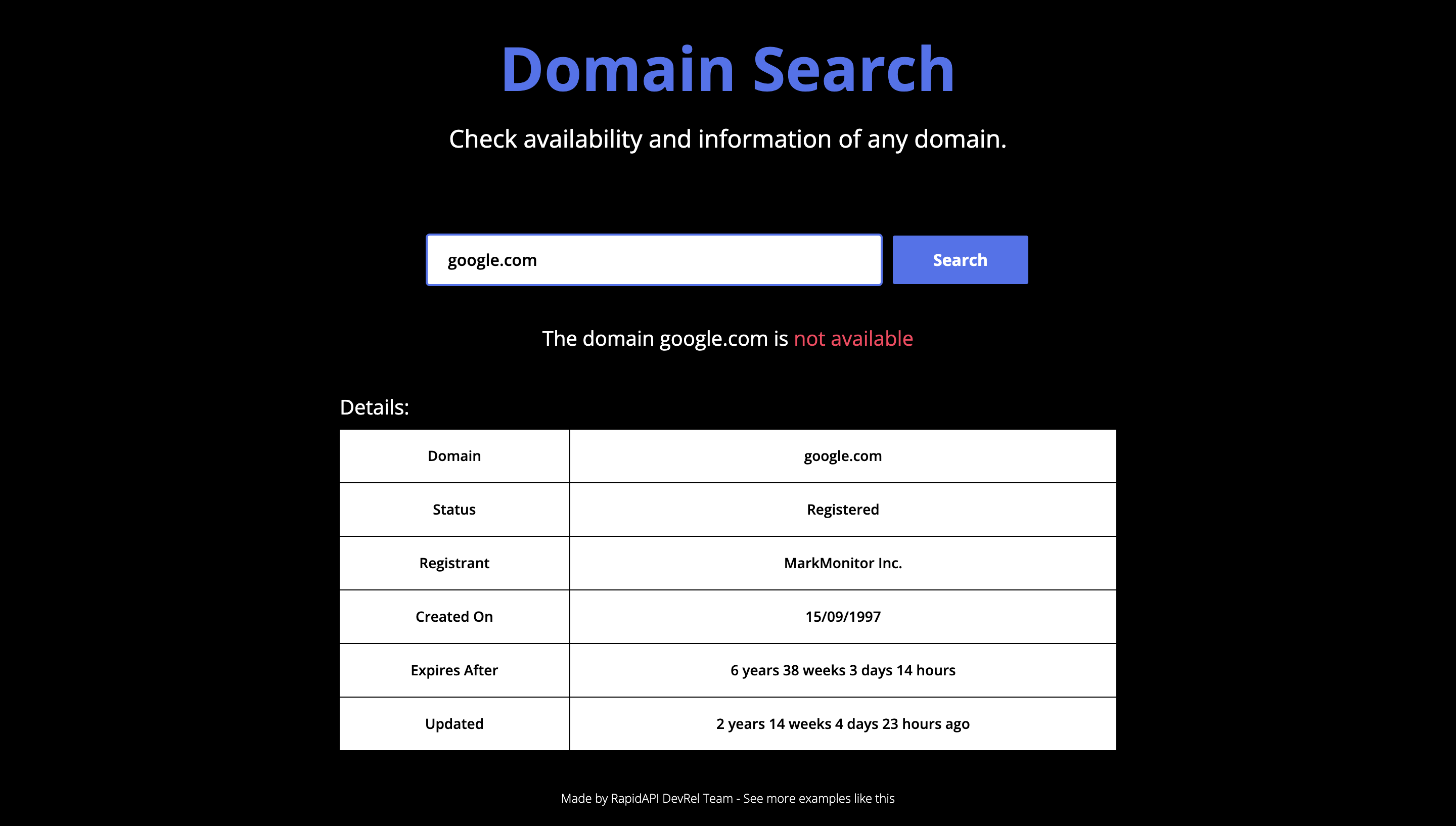
+This is what our app looks like in its final form:
+
+
+
+## Wrap Up
+
+All done. Our [Domain Search App](https://rapidapi-example-domain-app.vercel.app/) is ready. Find the code of this web app [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/domain-app).
diff --git a/guides/posts/build-email-validator-app/images/code-snippet.png b/guides/posts/build-email-validator-app/images/code-snippet.png
new file mode 100644
index 00000000..16bcc19f
Binary files /dev/null and b/guides/posts/build-email-validator-app/images/code-snippet.png differ
diff --git a/guides/posts/build-email-validator-app/images/cover.png b/guides/posts/build-email-validator-app/images/cover.png
new file mode 100644
index 00000000..607366f6
Binary files /dev/null and b/guides/posts/build-email-validator-app/images/cover.png differ
diff --git a/guides/posts/build-email-validator-app/images/subscribe.png b/guides/posts/build-email-validator-app/images/subscribe.png
new file mode 100644
index 00000000..7fb0a958
Binary files /dev/null and b/guides/posts/build-email-validator-app/images/subscribe.png differ
diff --git a/guides/posts/build-email-validator-app/post.md b/guides/posts/build-email-validator-app/post.md
new file mode 100644
index 00000000..221a8870
--- /dev/null
+++ b/guides/posts/build-email-validator-app/post.md
@@ -0,0 +1,372 @@
+---
+title: How to build an Email Validator App Using Next.js and Email Validator API?
+description: In this piece, I am going to show you how you can build an email validator app using an API from RapidAPI Hub and Next.js.
+publishedDate: 2021-11-12T20:22:52.607Z
+lastModifiedDate: 2021-11-12T20:22:52.607Z
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - email-validator-app
+coverImage: ''
+---
+
+You often receive spam emails that sometimes contain harmful content or links. We usually ignore these kinds of emails, but it can also happen that a few critical emails may end up in spam. And having these emails in spam makes us doubt their validity. You can build an application around this use case using an API from [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+[RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides you with thousands of these public APIs that you can use in your apps. Many APIs on [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) have free versions available, but you can also buy a premium version if the free version does not satisfy your need.
+
+Today, I am building an email validator application that will take an email and provide us with different information about its validity. So without any further ado, let’s jump in.
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/).
+
+I am going to use [Next.js](https://nextjs.org/) for the client-side and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s find an API that we can use to fetch the email validity information. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?tm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for “email validity” in the search section.
+
+
+
+You will see different search results related to all the available APIs that provide this service. For this piece, I am using [E-mail Check Invalid or Disposable Domain API](https://rapidapi.com/Top-Rated/api/e-mail-check-invalid-or-disposable-domain?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
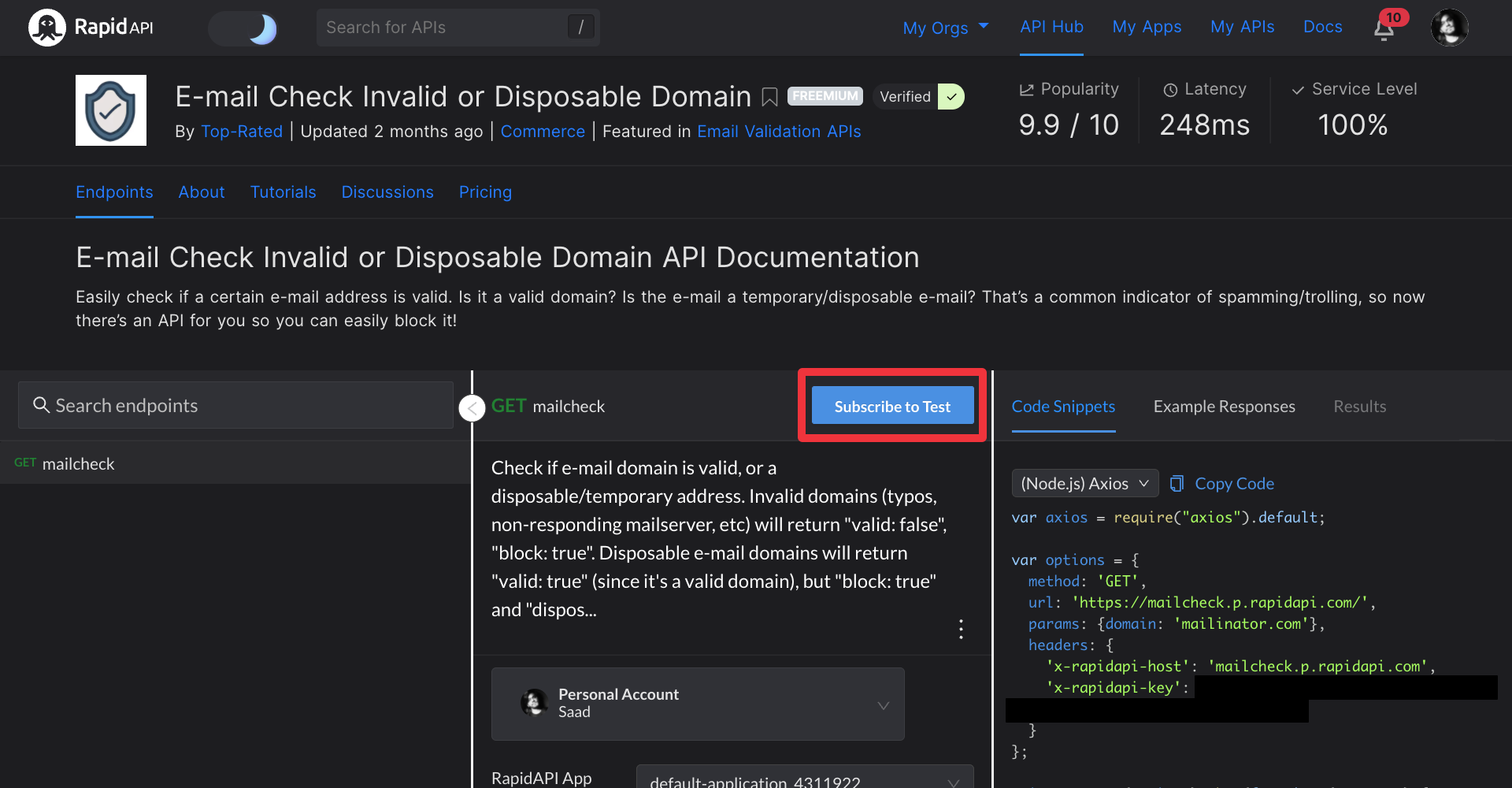
+To use this API, you need to subscribe to it first. You can do this by clicking on **Subscribe to Test** button.
+
+
+
+Once you click the button, you will be redirected to another page where different available subscription packages will be shown. Let’s go with the free one for now.
+
+After all this, you will be redirected back to the original page. Here you will have a key `x-rapidapi-key`. Save it. It will be used later in the application.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss email-validator-app
+```
+
+This command is going to take a minute to set everything up. After generating the boilerplate, you will see a folder with the name `email-validator-app` has been created. Open this folder in your preferred code editor. I am going to use [VSCode](https://code.visualstudio.com/) for the project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called `api`. You only need to know about the `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/email-validator-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along.
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```js
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+It will create two headings for you with the text “Email Validator App” and “Check if an email address exists or not”. You can change it to anything you prefer.
+
+### → STEP #2
+
+Now let’s create an input field and a validate button. The user will be able to type in the input field and use the validate button to check the email validity.
+
+For this, copy the following code and paste it in `pages/index.js`:
+
+```js
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+This code is going to create an input field and button. I have also styled them a little bit using [TailwindCSS](<(https://tailwindcss.com/)>).
+
+### → STEP #3
+
+Let’s create some states to store the user input and the response we will receive from the API. For this, copy-paste the following code in `pages/index.js`.
+
+```js
+import {useState} from 'react';
+
+export default function Home() {
+ const [email, setEmail] = useState('');
+ const [res, setRes] = useState(false);
+
+ return (
+
+ );
+}
+```
+
+You can see that I have added an `onChange` event handler to set the state value as soon as the user writes something in the input field.
+
+### → STEP #4
+
+Let’s integrate the API now. For this, first, create a `.env.local` file and paste the following in it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+You need to replace `YOUR-RAPIDAPI-KEY` here with the API key you got when you subscribed to the [E-mail Check Invalid or Disposable Domain API](https:/RapidAPI.com/Top-Rated/api/e-mail-check-invalid-or-disposable-domain?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). It is the value of `x-rapidapi-key` that you saved earlier.
+
+Now download and add `axios` to your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+Now import `axios` at the top of the `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #5
+
+We will use the `mailcheck` endpoint of the [E-mail Check Invalid or Disposable Domain API](https://RapidAPI.com/Top-Rated/api/e-mail-check-invalid-or-disposable-domain?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) to get the API response.
+
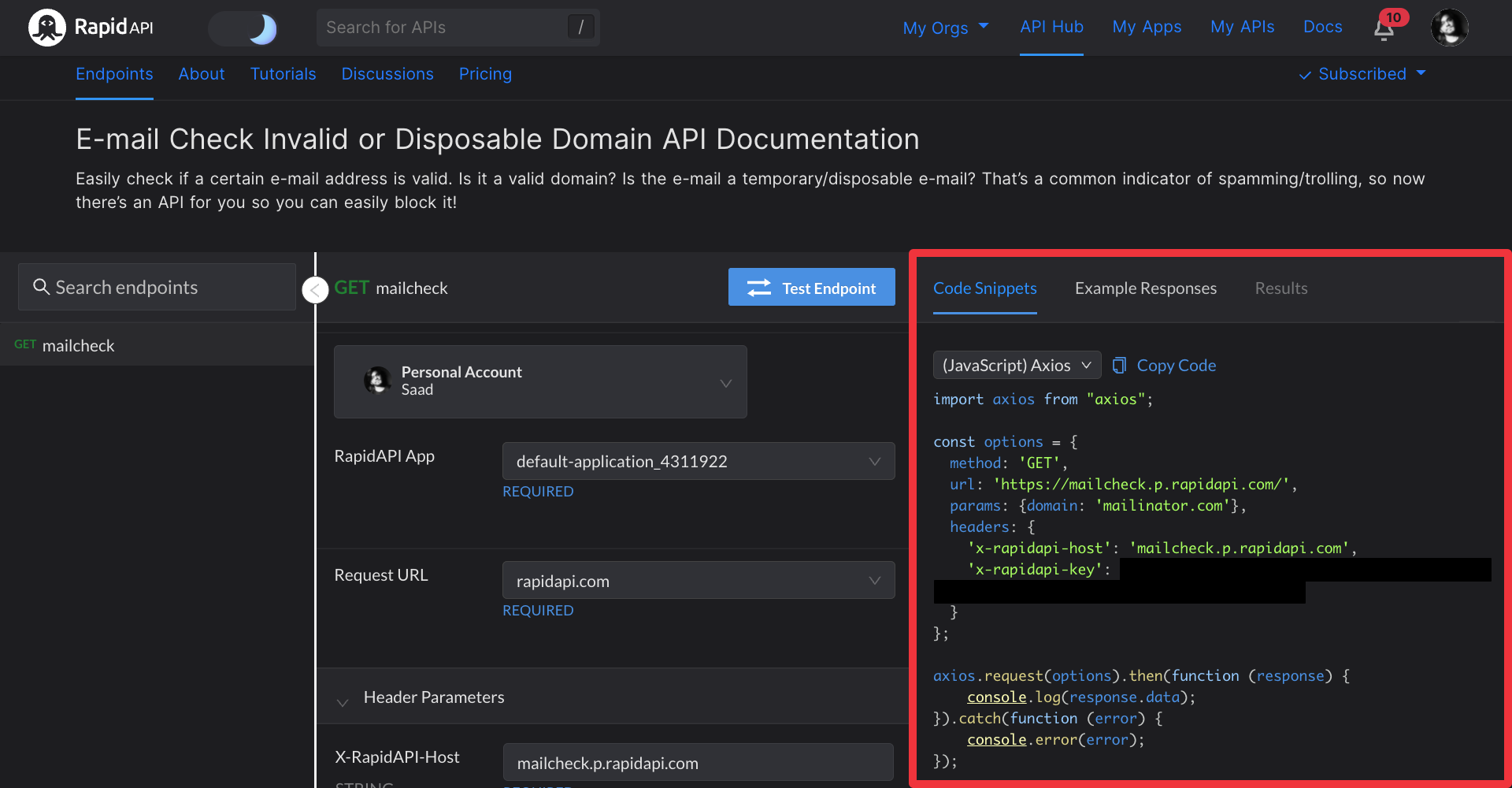
+I am also going to use the code snippet of `(JavaScript) Axios` that [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) provides us.
+
+
+
+Create a file called `validate` in the `pages/api` directory and copy-paste the following code there:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ if (req.method === 'GET') {
+ const options = {
+ method: 'GET',
+ url: 'https://mailcheck.p.rapidapi.com/',
+ params: {domain: req.query.email},
+ headers: {
+ 'x-rapidapi-host': 'mailcheck.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+Now let’s create a function in the `pages/index.js` file to request the `/api/validate` for the email validity information. You can just copy and replace the following code in `pages/index.js` file:
+
+```js
+import {useState} from 'react';
+import axios from 'axios';
+
+export default function Home() {
+ const [email, setEmail] = useState('');
+ const [res, setRes] = useState(false);
+
+ /**
+ *
+ *
+ * Checks validity of en email
+ */
+ const checkValidity = async e => {
+ e.preventDefault();
+ try {
+ const res = await axios.get(`/api/validate`, {
+ params: {email}
+ });
+ const {data} = res;
+ setRes(data);
+ } catch (err) {
+ console.log(err);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
+You can see that I have created a function, `checkValidity`, to get the API response. I have also created a table that is conditionally rendered on the screen based on the API results.
+
+## Wrap Up
+
+That’s it. We have successfully built a [Email Validator App](https://rapidapi-example-email-validator-app.vercel.app/) using [E-mail Check Invalid or Disposable Domain API](https://RapidAPIcom/Top-Rated/api/e-mail-check-invalid-or-disposable-domain?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). You can find the source code [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/email-validator-app) of this web app.
+
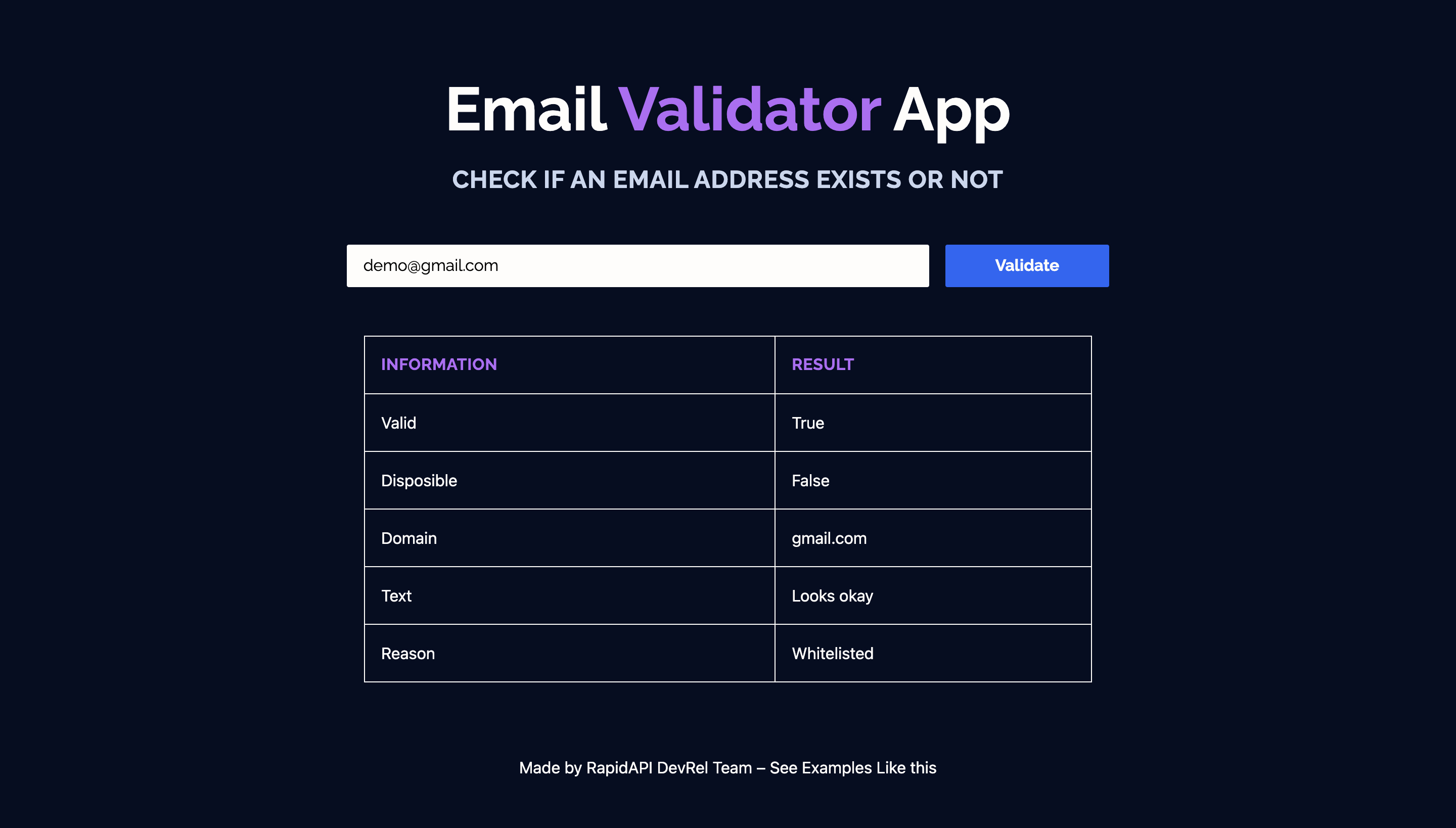
+In the end, it will look something like this:
+
+
diff --git a/guides/posts/build-food-nutrient-app/images/code-snippet.png b/guides/posts/build-food-nutrient-app/images/code-snippet.png
new file mode 100644
index 00000000..a726c01e
Binary files /dev/null and b/guides/posts/build-food-nutrient-app/images/code-snippet.png differ
diff --git a/guides/posts/build-food-nutrient-app/images/cover.png b/guides/posts/build-food-nutrient-app/images/cover.png
new file mode 100644
index 00000000..254bb0f0
Binary files /dev/null and b/guides/posts/build-food-nutrient-app/images/cover.png differ
diff --git a/guides/posts/build-food-nutrient-app/post.md b/guides/posts/build-food-nutrient-app/post.md
new file mode 100644
index 00000000..ac61897a
--- /dev/null
+++ b/guides/posts/build-food-nutrient-app/post.md
@@ -0,0 +1,421 @@
+---
+title: How to build a Food Nutrient App using Calorie Ninja API?
+description: You often need to find out what kind of nutrients a particular food contains. In this piece, we are building a small web app just for this using an API from RapidAPI Hub.
+publishedDate: 2022-01-17T04:02:09.132Z
+lastModifiedDate: 2022-01-17T04:02:09.132Z
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - rapidapi
+ - nutrient-app
+ - food-nutrient
+coverImage: ''
+---
+
+
+
+Today, I am building a food nutrient app that will show the user quantity of different nutrients present in a food. So without any further ado, let’s jump in!
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/).
+
+I am going to use [Next.js](https://nextjs.org/) for the frontend and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s find an API that we can use to search for food nutrients. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for “food nutrients” in the search section.
+
+
+
+You will see different search results related to food APIs. For this piece, I am using [CalorieNinja API](https://rapidapi.com/calorieninjas/api/calorieninjas?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+It is a free API, so you do not need to subscribe to it. However, you will need your RapidAPI key. Go ahead and save the `x-rapidapi-key` so you can use it later.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss food-nutrient-app
+```
+
+This command is going to take a minute to set everything up. After generating the boilerplate, you will see a folder with the name `food-nutrient-app` has been created. Open this folder in your preferred code editor. I will use [VSCode](https://code.visualstudio.com/) for this project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called - `api`. You only need to know about the `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/food-nutrient-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along.
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
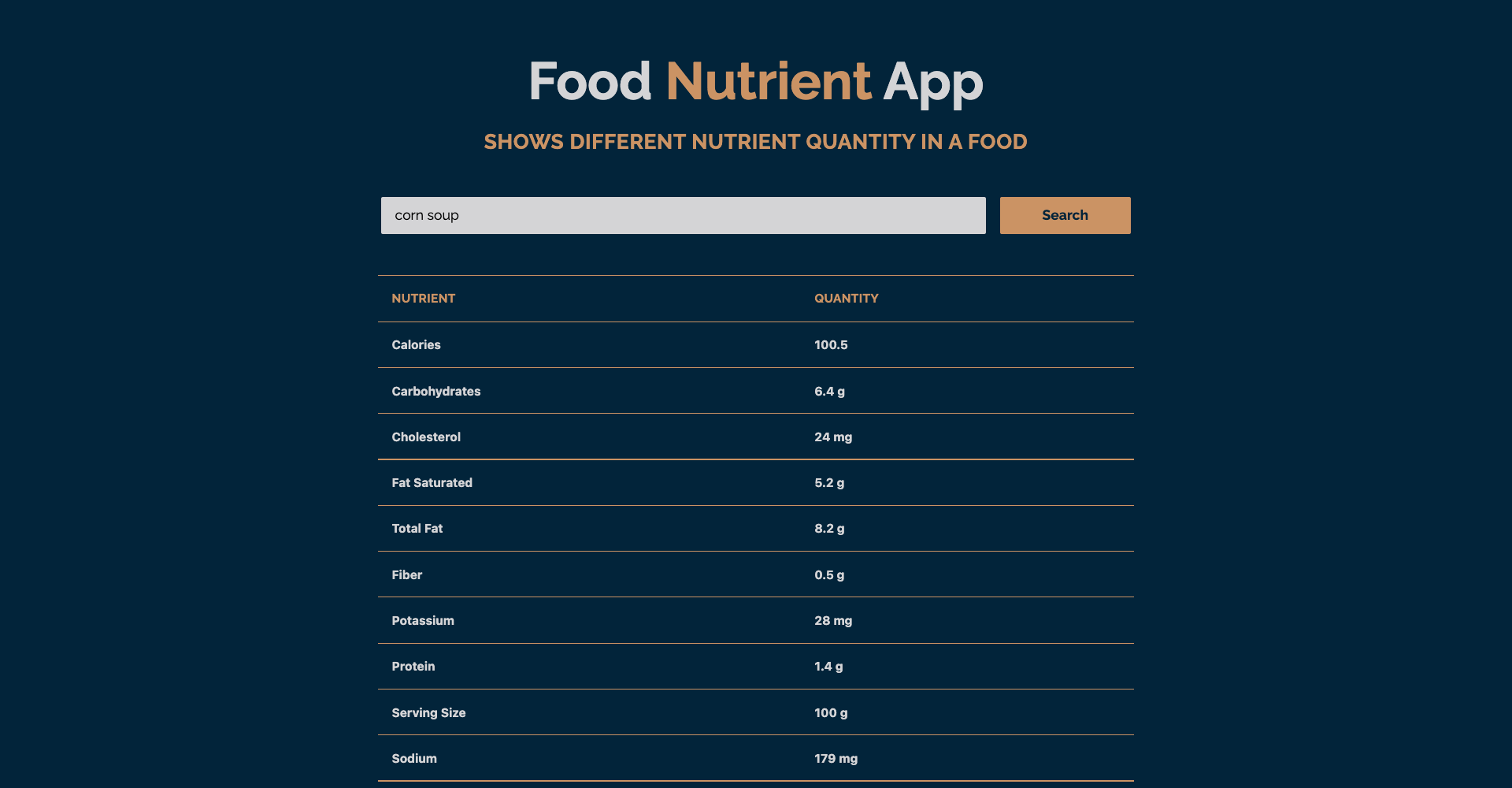
+It will create two headings for you with the text “Food Nutrient App” and “Shows Different Nutrient Quantity in A Food”. You can change it to anything you prefer.
+
+### → STEP #2
+
+Now let’s create an input field and a search button. The user will be able to type the food name in the input box and use the search button to get the nutrient details.
+
+For this, copy the following code and paste it in `pages/index.js`:
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+This code is going to create an input field and button. I have also styled them a little bit using [TailwindCSS](<(https://tailwindcss.com/)>).
+
+### → STEP #3
+
+Let’s create some states to store the food name and the nutrient details that we will receive from the API. For this, copy-paste the following code in `pages/index.js`.
+
+```jsx
+import {useState} from 'react';
+
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+You can see that I have added an `onChange` event handler to set the state value as soon as the user types something in the input box.
+
+### → STEP #4
+
+Let’s integrate the API now. For this, first, create a `.env.local` file and paste the following in it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+You need to replace `YOUR-RAPIDAPI-KEY` here with the API key you got when you subscribed to the [CalorieNinja API](https://rapidapi.com/calorieninjas/api/calorieninjas?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). It is the value of `x-rapidapi-key` that you saved earlier.
+
+Now download and add `axios` in your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+Now import `axios` at the top of the `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #5
+
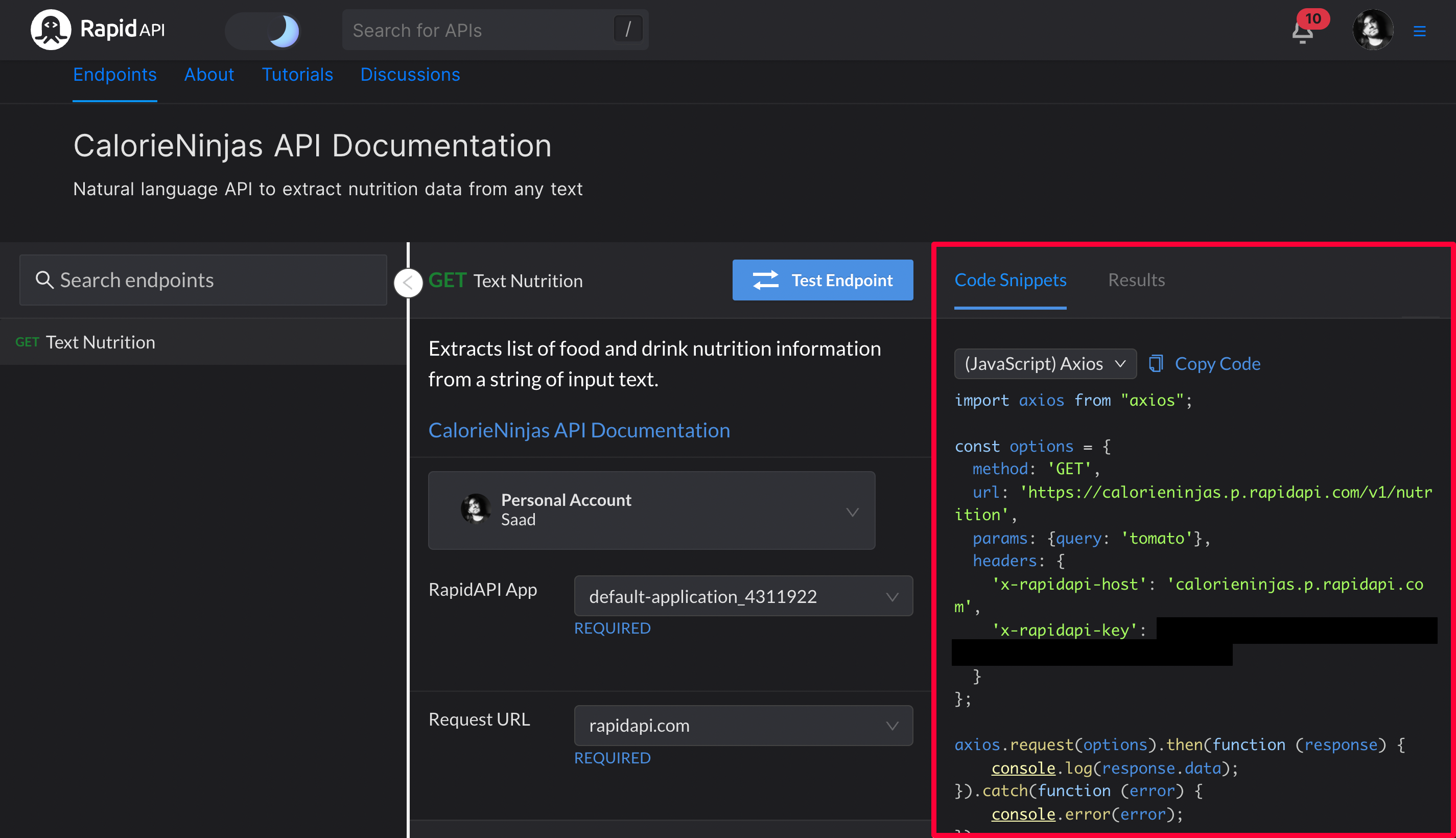
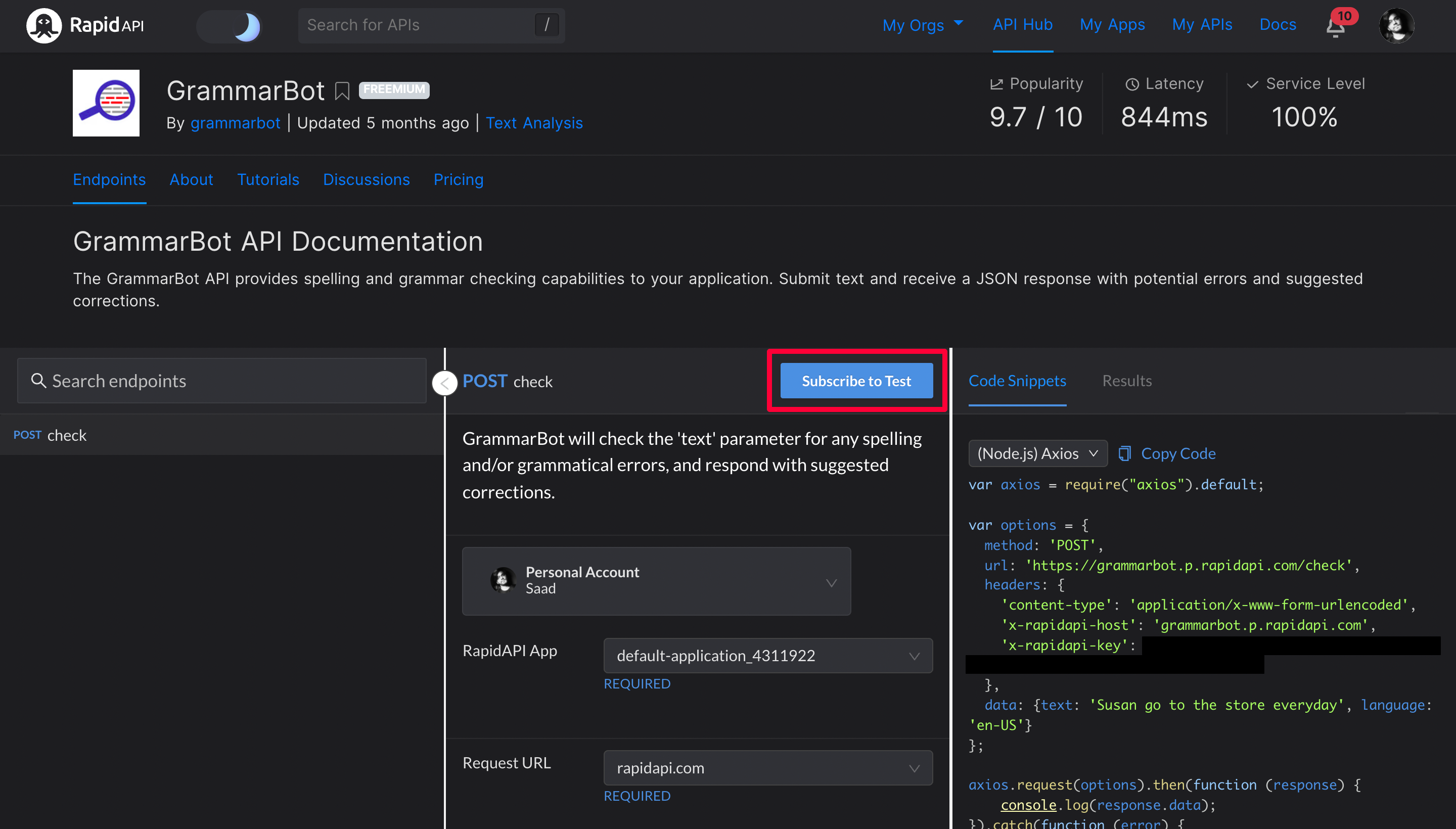
+RapidAPI Hub provides you with code snippets in different languages for integrating the API. I am going to use the `(JavaScript) Axios` one.
+
+
+
+Now create a file with the name `nutrient.js` inside the `pages/api` directory. It is going to create a REST API endpoint for you. The endpoint point will look like this:
+
+```sh
+http://localhost:3000/api/nutrient
+```
+
+Now copy the following code in this file:
+
+```js
+import axios from 'axios';
+
+export default function handler(req, res) {
+ if (req.method === 'GET') {
+ const options = {
+ method: 'GET',
+ url: 'https://calorieninjas.p.rapidapi.com/v1/nutrition',
+ params: {query: req.query.name},
+ headers: {
+ 'x-rapidapi-host': 'calorieninjas.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+This code makes an API call to the [CalorieNinja API](https://rapidapi.com/calorieninjas/api/calorieninjas?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) on the server and returns the results to the user. It executes when the user makes an API call to the `nutrient` endpoint I mentioned above.
+
+Once you are done, copy the following code in the `pages/index.js` file:
+
+```jsx
+import {useState} from 'react';
+import axios from 'axios';
+
+export default function Home() {
+ const [name, setName] = useState('');
+ const [res, setRes] = useState(null);
+
+ /**
+ *
+ *
+ * Fetch nutrient information of a given food
+ */
+ const fetchNutrients = async e => {
+ e.preventDefault();
+ try {
+ const res = await axios.get(`/api/nutrient`, {
+ params: {
+ name
+ }
+ });
+ setRes(res.data.items[0]);
+ } catch (err) {
+ console.log(err);
+ }
+ };
+
+ return (
+
+ );
+}
+```
+
+You can see that I have created a function, `fetchNutrients`, to request the API. I have also created a piece of UI that is conditionally rendering on the screen based on the `res` state variable’ value.
+
+## Wrap Up
+
+That’s it. We have successfully built an [Food Nutrient App](https://rapidapi-example-food-nutrient-app.vercel.app/) using [CalorieNinjas API](https://RapidAPI.com/calorieninjas/api/calorieninjas?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). You can find the source code of this web app [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/food-nutrient-app).
+
+In the end, it will look something like this:
+
+
diff --git a/guides/posts/build-game-news-app/images/code-snippet.png b/guides/posts/build-game-news-app/images/code-snippet.png
new file mode 100644
index 00000000..861ec93f
Binary files /dev/null and b/guides/posts/build-game-news-app/images/code-snippet.png differ
diff --git a/guides/posts/build-game-news-app/images/cover.png b/guides/posts/build-game-news-app/images/cover.png
new file mode 100644
index 00000000..31ebdbfa
Binary files /dev/null and b/guides/posts/build-game-news-app/images/cover.png differ
diff --git a/guides/posts/build-game-news-app/post.md b/guides/posts/build-game-news-app/post.md
new file mode 100644
index 00000000..244bda05
--- /dev/null
+++ b/guides/posts/build-game-news-app/post.md
@@ -0,0 +1,237 @@
+---
+title: How to build a Game News App using Gaming News API?
+description: In this piece, I am going to teach you how to build a small application that will display only game related news to the user.
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - game-news-app
+ - app
+publishedDate: 2022-01-10T10:25:51.945Z
+lastModifiedDate: 2022-01-10T10:25:51.945Z
+coverImage: ''
+---
+
+
+
+Today, I am building a game news application where all the news related to the gaming industry will be displayed. So without any further ado, let’s jump in!
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/).
+
+I am going to use [Next.js](https://nextjs.org/) for the frontend and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s find an API that we can use to search for games news. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for “game news” in the search section.
+
+
+
+You will see different search results related to validation APIs. For this piece, I am using [Gaming-News API](https://RapidAPI.com/alexaustin9816@gmail.com/api/gaming-news/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+It is a free API, so you do not need to subscribe to it. However, you will need your RapidAPI key. Go ahead and save the `x-rapidapi-key` so you can use it later.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss game-news-app
+```
+
+This command is going to take a minute to set everything up. After generating the boilerplate, you will see a folder with the name `game-news-app` has been created. Open this folder in your preferred code editor. I will use [VSCode](https://code.visualstudio.com/) for this project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called - `api`. You only need to know about the `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/game-news-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along.
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
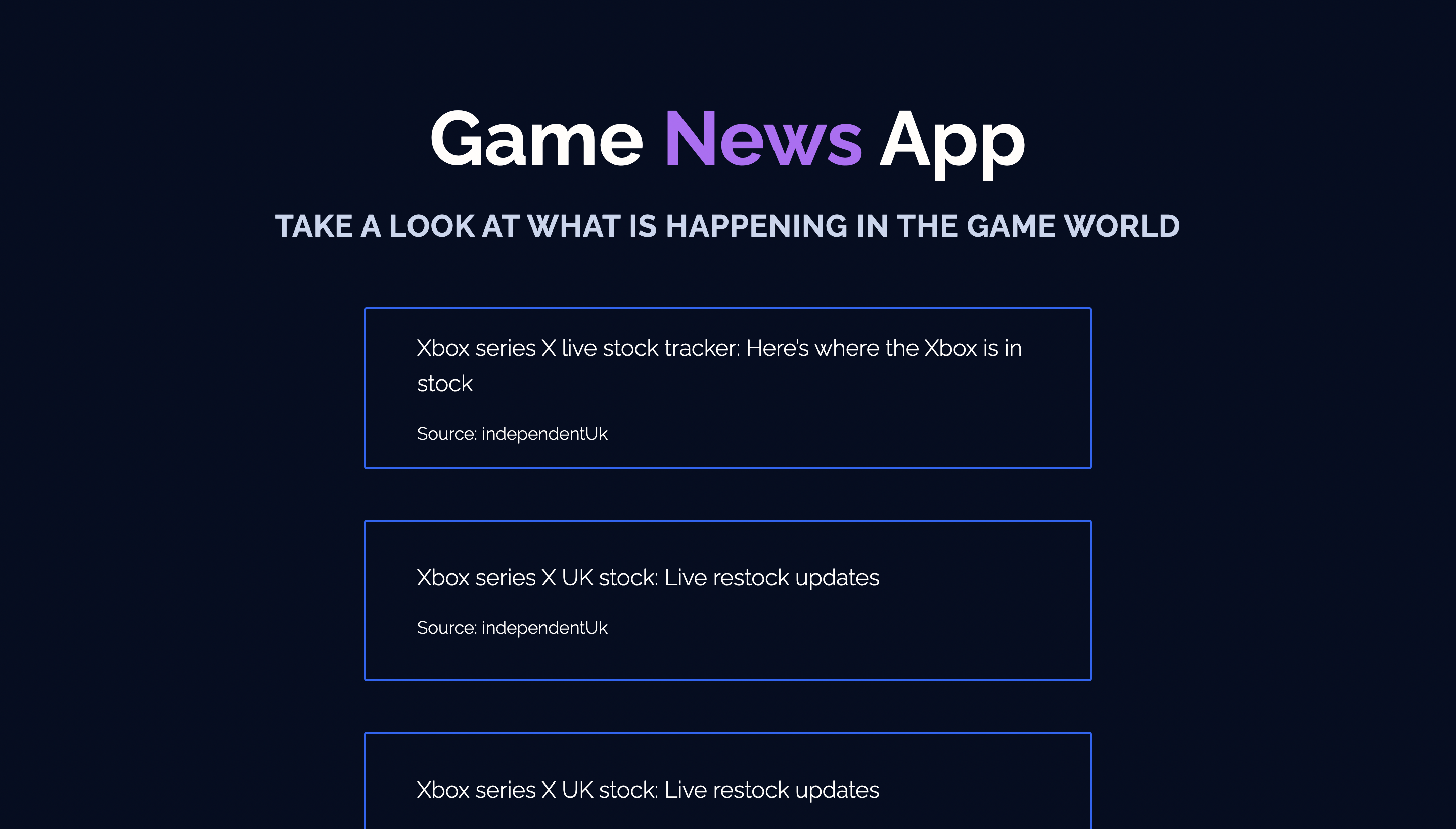
+It will create two headings for you with the text “Game News App” and “Take a look at what is happening in the game world”. You can change it to anything you prefer.
+
+### → STEP #2
+
+Let’s integrate the API now. For this, first, create a `.env.local` file and paste the following in it:
+
+```sh
+NEXT_PUBLIC_RAPIDAPI_KEY=YOUR-RAPIDAPI-KEY
+```
+
+You need to replace `YOUR-RAPIDAPI-KEY` here with the API key you got when you subscribed to the [Gaming-News API](https://RapidAPI.com/alexaustin9816@gmail.com/api/gaming-news/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). It is the value of `x-rapidapi-key` that you saved earlier.
+
+Now download and add `axios` in your project. For this, run the following command in the terminal:
+
+```sh
+npm install axios
+```
+
+Now import `axios` at the top of the `pages/index.js`.
+
+```js
+import axios from ‘axios’;
+```
+
+### → STEP #3
+
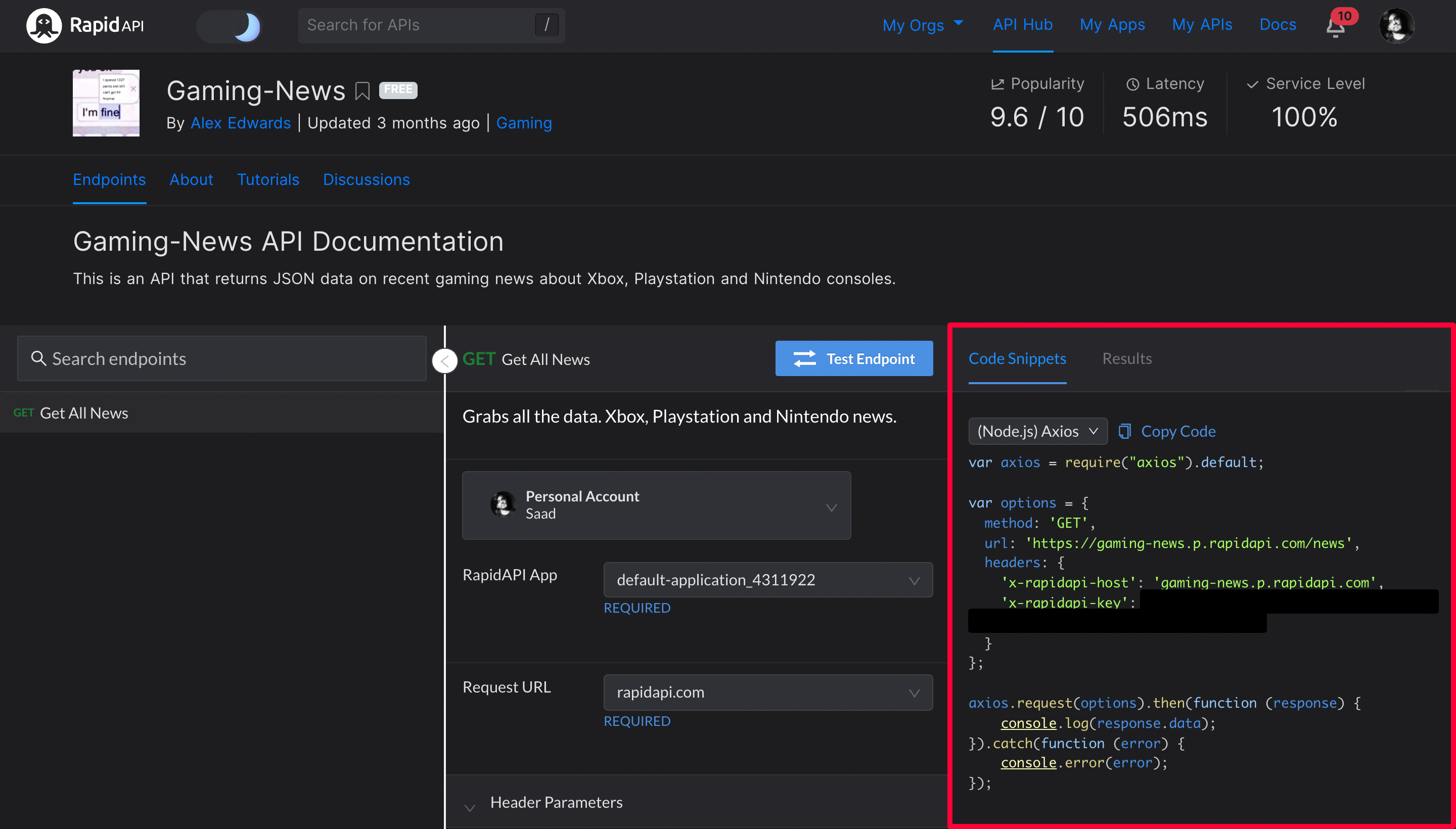
+RapidAPI Hub provides you with code snippets in different languages for integrating the API. I am going to use the `(JavaScript) Axios` one.
+
+
+
+Now create a file with `news.js` inside the `pages/api` directory. It is going to create a REST API endpoint for you. The endpoint point will look like this:
+
+```sh
+http://localhost:3000/api/news
+```
+
+Now copy the following code in this file:
+
+```js
+import axios from 'axios';
+
+export default async function handler(req, res) {
+ if (req.method === 'GET') {
+ const options = {
+ method: 'GET',
+ url: 'https://gaming-news.p.rapidapi.com/news',
+ headers: {
+ 'x-rapidapi-host': 'gaming-news.p.rapidapi.com',
+ 'x-rapidapi-key': process.env.NEXT_PUBLIC_RAPIDAPI_KEY
+ }
+ };
+
+ axios
+ .request(options)
+ .then(function (response) {
+ res.status(200).json(response.data);
+ })
+ .catch(function (error) {
+ console.error(error);
+ });
+ } else {
+ res.status(400);
+ }
+}
+```
+
+This code makes an API call to the [Gaming-News API](https://RapidAPI.com/alexaustin9816@gmail.com/api/gaming-news/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) on the server and returns the results to the user. It executes when the user makes an API call to the `news` endpoint I mentioned above.
+
+Once you are done, copy the following code in the `pages/index.js` file:
+
+```jsx
+import axios from 'axios';
+import Link from 'next/link';
+
+export default function Home({value}) {
+ return (
+
+ );
+}
+
+export async function getServerSideProps() {
+ const res = await axios.get('http://localhost:3000/api/news');
+ const {data: value} = res;
+
+ if (!value) {
+ return {
+ notFound: true
+ };
+ }
+
+ return {
+ props: {
+ value
+ }
+ };
+}
+```
+
+I am using the Next.js `getServerSideProps` function to fetch the data from the server. It will make my application server-side, and the user will never see a loading state. You can also use getStaticProps instead of getServerSideProps, and the application will then fetch the data at build time.
+
+Afterward, I am mapping the news I am getting from the `getServerSideProps` on the screen.
+
+## Wrap Up
+
+That’s it. We have successfully built a [Game News App](https://rapidapi-example-game-news-app.vercel.app/) using [Gaming-News API](https://RapidAPI.com/alexaustin9816@gmail.com/api/gaming-news/?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel). You can find the source code of this web app [here](https://github.com/RapidAPI/DevRel-Examples-External/tree/main/game-news-app).
+
+In the end, it will look something like this:
+
+
diff --git a/guides/posts/build-grammar-checker-app/images/code-snippet.png b/guides/posts/build-grammar-checker-app/images/code-snippet.png
new file mode 100644
index 00000000..987893d0
Binary files /dev/null and b/guides/posts/build-grammar-checker-app/images/code-snippet.png differ
diff --git a/guides/posts/build-grammar-checker-app/images/cover.png b/guides/posts/build-grammar-checker-app/images/cover.png
new file mode 100644
index 00000000..cc03308e
Binary files /dev/null and b/guides/posts/build-grammar-checker-app/images/cover.png differ
diff --git a/guides/posts/build-grammar-checker-app/images/subscribe.png b/guides/posts/build-grammar-checker-app/images/subscribe.png
new file mode 100644
index 00000000..8e3ba3ec
Binary files /dev/null and b/guides/posts/build-grammar-checker-app/images/subscribe.png differ
diff --git a/guides/posts/build-grammar-checker-app/post.md b/guides/posts/build-grammar-checker-app/post.md
new file mode 100644
index 00000000..dd4f7598
--- /dev/null
+++ b/guides/posts/build-grammar-checker-app/post.md
@@ -0,0 +1,347 @@
+---
+title: How to build a Grammar Check App using GrammarBot API?
+description: 'You often have to write essays, articles, reports. Whether you are a student or a professional, it is a good idea to check your pieces via some application. So today, we will build a grammar checker app that will check our content for grammar errors.'
+authors:
+ - saad
+categories:
+ - apps
+tags:
+ - grammar-checker-app
+ - rapidapi
+ - app
+publishedDate: 2022-02-07T08:22:37.323Z
+lastModifiedDate: 2022-02-07T08:22:37.323Z
+coverImage: ''
+---
+
+
+
+So in this piece, I am building a grammar checker app that will show us different grammar errors. So without any further ado, let’s jump in!
+
+## Stack
+
+We need to choose a stack first to build this application. I have decided to go with the [Jamstack](https://jamstack.org/).
+
+I am going to use [Next.js](https://nextjs.org/) for the frontend and [TailwindCSS](https://tailwindcss.com/) for the styling.
+
+If you don’t know about Next.js, it is a JavaScript framework built on top of React and provides features like server-side rendering, static site generation, etc. Tailwind is a CSS framework that provides utility classes to speed up the development process.
+
+## Choosing The API
+
+Let’s find an API that we can use to check the grammar. Go to [RapidAPI Hub](https://RapidAPI.com/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) and [create an account](https://RapidAPI.com/auth/sign-up?referral=/hub?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel) if you haven’t already and then search for “grammar api” in the search section.
+
+
+
+You will see different search results related to grammar APIs. For this piece, I am using [GrammarBot API](https://RapidAPI.com/grammarbot/api/grammarbot?utm_source=RapidAPI.com/guides&utm_medium=DevRel&utm_campaign=DevRel).
+
+To use this API, you need to subscribe to it first. You can do this by clicking on **Subscribe to Test** button.
+
+
+
+Once you click the button, you will be redirected to another page where different available subscription packages will be shown. Let’s go with the free one for now.
+
+After all this, you will be redirected back to the original page. Here you will have a key `x-rapidapi-key`. Save it. It will be used later in the application.
+
+## Building The UI
+
+You can create a Next.js boilerplate with TailwindCSS integrated by running the following command in your terminal. So let’s do that.
+
+```sh
+npx create-next-app -e with-tailwindcss grammar-checker-app
+```
+
+This command is going to take a minute to set everything up. After generating the boilerplate, you will see a folder with the name `grammar-checker-app` has been created. Open this folder in your preferred code editor. I will use [VSCode](https://code.visualstudio.com/) for this project.
+
+### Project Files
+
+When you open the project in your code editor, you will see the following directories and files in the root directory:
+
+- `pages` directory: Inside it, you will have files `index.js`, `_app.js`, and another directory called `api`. You only need to know about the `index.js` file that is the main entry point in your project.
+- `public` directory: This directory contains icons. You place your static files here to load later in the application.
+- `node_modules`: It’s another directory that contains all the node modules you are using in your application.
+- `package.json`: This file contains the metadata of your project.
+- `package-lock.json`: This file is responsible for tracking the exact version of every installed package.
+- `postcss.config.js`: This file contains [PostCSS](https://github.com/postcss/postcss) configurations.
+- `tailwind.config.js`: It contains [TailwindCSS](https://tailwindcss.com/) configurations.
+- `readme.md`: It’s a markdown file for documentation.
+
+Before we move on to writing the code, open [this](https://github.com/RapidAPI/DevRel-Examples-External/blob/main/grammar-checker-app/tailwind.config.js) file, and copy all of its content, then paste it inside the `tailwind.config.js` file in your project. These are some TailwindCSS configurations I have done specifically for this project. I have added some colors that you do not have by default with TailwindCSS and set some screen sizes.
+
+Now let’s start writing the code. I am going to do it in steps so you can follow along:
+
+### → STEP #1
+
+Open the `pages/index.js` file and remove all the existing code. After this, copy-paste the following code there:
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+It will create two headings for you with the text “Grammar Checker App” and “Check to see if what you have written is Grammarly correct”. You can change it to anything you prefer.
+
+### → STEP #2
+
+Now let’s create two text areas, one for user content and the other to show the grammar mistakes, and a check button. For this, copy the following code and paste it in `pages/index.js`:
+
+```jsx
+export default function Home() {
+ return (
+
+ );
+}
+```
+
+This code is going to create two text areas and a button. I have also styled them a little bit using [TailwindCSS](<(https://tailwindcss.com/)>).
+
+### → STEP #3
+
+Let’s create some states to store the user content and the response that we will receive from the API. For this, copy-paste the following code in `pages/index.js`.
+
+```jsx
+import {useState} from 'react';
+
+export default function Home() {
+ const [text, settext] = useState('Sam are off to garden.');
+ const [res, setRes] = useState('');
+
+ return (
+
+
+ Grammar Checker App
+
+
+ Check to see if what you have written is Grammarly correct
+
+
+