diff --git a/.eslintignore b/.eslintignore
index 27c694cea55..2628bc87bab 100644
--- a/.eslintignore
+++ b/.eslintignore
@@ -1,6 +1,4 @@
node_modules/
-build
-my-app*
-packages/react-scripts/template
-packages/react-scripts/fixtures
-fixtures/
+build/
+test/fixtures/webpack-message-formatting/src/AppBabel.js
+packages/react-error-overlay/lib/
diff --git a/.eslintrc.json b/.eslintrc.json
index 40029410cce..7d6e9efcca0 100644
--- a/.eslintrc.json
+++ b/.eslintrc.json
@@ -14,5 +14,39 @@
"no-console": "off",
"strict": ["error", "global"],
"curly": "warn"
- }
+ },
+ "overrides": [
+ {
+ "files": [
+ "docusaurus/website/src/**/*.js",
+ "packages/cra-template/**/*.js",
+ "packages/react-error-overlay/**/*.js",
+ "packages/react-scripts/fixtures/kitchensink/template/{src,integration}/**/*.js",
+ "test/fixtures/*/src/*.js"
+ ],
+ "excludedFiles": ["packages/react-error-overlay/*.js"],
+ "extends": ["react-app", "react-app/jest"]
+ },
+ {
+ "files": [
+ "test/fixtures/webpack-message-formatting/src/{AppLintError,AppLintWarning,AppUnknownFile}.js"
+ ],
+ "rules": {
+ "no-unused-vars": "off",
+ "no-undef": "off"
+ }
+ },
+ {
+ "files": ["test/fixtures/webpack-message-formatting/src/Export5.js"],
+ "rules": {
+ "import/no-anonymous-default-export": "off"
+ }
+ },
+ {
+ "files": ["test/fixtures/issue-5176-flow-class-properties/src/App.js"],
+ "rules": {
+ "no-dupe-class-members": "off"
+ }
+ }
+ ]
}
diff --git a/.github/workflows/build-and-test.yml b/.github/workflows/build-and-test.yml
new file mode 100644
index 00000000000..ed41799251d
--- /dev/null
+++ b/.github/workflows/build-and-test.yml
@@ -0,0 +1,76 @@
+name: 'Build & Test'
+
+on:
+ push:
+ branches:
+ - main
+ pull_request:
+ branches:
+ - main
+
+jobs:
+ build:
+ name: 'Build (${{ matrix.os }}, Node ${{ matrix.node }})'
+ runs-on: ${{ matrix.os }}
+ strategy:
+ fail-fast: false
+ matrix:
+ os:
+ - 'ubuntu-latest'
+ node:
+ - '16'
+ steps:
+ - uses: actions/checkout@v3
+ - uses: actions/setup-node@v3
+ with:
+ node-version: ${{ matrix.node }}
+ cache: 'npm'
+ - name: Install dependencies
+ run: npm ci --prefer-offline
+ - name: Build
+ run: npm run build
+
+ integration:
+ name: 'Integration Tests (${{ matrix.os }}, Node ${{ matrix.node }})'
+ runs-on: ${{ matrix.os }}
+ strategy:
+ fail-fast: false
+ matrix:
+ os:
+ - 'ubuntu-latest'
+ - 'macos-latest'
+ - 'windows-latest'
+ node:
+ - '16'
+ steps:
+ - uses: actions/checkout@v3
+ - name: Setup node
+ uses: actions/setup-node@v3
+ with:
+ node-version: ${{ matrix.node }}
+ cache: 'npm'
+ - name: Install dependencies
+ run: npm ci --prefer-offline
+ # The integration tests are run with yarn, so we need to install it.
+ - name: Install yarn
+ run: npm i -g yarn
+ - name: Run integration tests
+ run: npm run test:integration
+
+ e2e-simple:
+ name: E2E Simple
+ uses: ./.github/workflows/e2e-base.yml
+ with:
+ testScript: 'tasks/e2e-simple.sh'
+
+ e2e-installs:
+ name: E2E Installs
+ uses: ./.github/workflows/e2e-base.yml
+ with:
+ testScript: 'tasks/e2e-installs.sh'
+
+ e2e-kitchensink:
+ name: E2E Kitchensink
+ uses: ./.github/workflows/e2e-base.yml
+ with:
+ testScript: 'tasks/e2e-kitchensink.sh'
diff --git a/.github/workflows/build.yml b/.github/workflows/build.yml
deleted file mode 100644
index 3ebb67c48e9..00000000000
--- a/.github/workflows/build.yml
+++ /dev/null
@@ -1,19 +0,0 @@
-name: Build
-
-on: [push]
-
-jobs:
- build:
- runs-on: ubuntu-latest
- steps:
- - uses: actions/checkout@v2
- - uses: actions/setup-node@v2
- with:
- node-version: '14'
- cache: 'npm'
- - name: Install npm@8
- run: npm i -g npm@8
- - name: Install
- run: npm ci --prefer-offline
- - name: Build
- run: npm run build
diff --git a/.github/workflows/e2e-base.yml b/.github/workflows/e2e-base.yml
new file mode 100644
index 00000000000..d79a43b8676
--- /dev/null
+++ b/.github/workflows/e2e-base.yml
@@ -0,0 +1,35 @@
+on:
+ workflow_call:
+ inputs:
+ testScript:
+ required: true
+ type: string
+
+name: E2E
+
+jobs:
+ test:
+ name: 'Test (${{ matrix.os }}, Node ${{ matrix.node }})'
+ runs-on: ${{ matrix.os }}
+ strategy:
+ fail-fast: false
+ matrix:
+ os:
+ - 'ubuntu-latest'
+ node:
+ - '16'
+ steps:
+ - uses: actions/checkout@v3
+ - uses: actions/setup-node@v3
+ with:
+ node-version: ${{ matrix.node }}
+ cache: 'npm'
+ - name: Install
+ run: npm ci --prefer-offline
+ - name: Initialize Global Git config
+ run: |
+ git config --global core.autocrlf false
+ git config --global user.name "Create React App"
+ git config --global user.email "cra@email.com"
+ - name: Run tests
+ run: ${{ inputs.testScript }}
diff --git a/.github/workflows/integration.yml b/.github/workflows/integration.yml
deleted file mode 100644
index 88699dfa278..00000000000
--- a/.github/workflows/integration.yml
+++ /dev/null
@@ -1,32 +0,0 @@
-name: Integration Tests
-
-on:
- push:
- branches:
- - main
- pull_request:
- branches:
- - main
-
-jobs:
- job:
- runs-on: ${{ matrix.os }}
- strategy:
- matrix:
- os: ['ubuntu-latest', 'macos-latest', 'windows-latest']
- node: ['14', '16']
- steps:
- - uses: actions/checkout@v2
- - name: Setup node
- uses: actions/setup-node@v2
- with:
- node-version: ${{ matrix.node }}
- cache: 'npm'
- - name: Install npm@8
- run: npm i -g npm@8
- - name: Install yarn
- run: npm i -g yarn
- - name: Install packages
- run: npm ci --prefer-offline
- - name: Run integration tests
- run: npm run test:integration
diff --git a/.github/workflows/lint.yml b/.github/workflows/lint.yml
index d9835010a9c..47bd841572e 100644
--- a/.github/workflows/lint.yml
+++ b/.github/workflows/lint.yml
@@ -1,19 +1,21 @@
name: Lint
-on: [push]
+on: [push, pull_request]
jobs:
lint:
runs-on: ubuntu-latest
steps:
- - uses: actions/checkout@v2
- - uses: actions/setup-node@v2
+ - uses: actions/checkout@v3
+ - uses: actions/setup-node@v3
with:
- node-version: '14'
+ node-version: '16'
cache: 'npm'
- - name: Install npm@8
- run: npm i -g npm@8
- name: Install
run: npm ci --prefer-offline
- name: Alex
run: npm run alex
+ - name: Prettier
+ run: npm run prettier -- --list-different
+ - name: Eslint
+ run: npm run eslint -- --max-warnings 0
diff --git a/.gitignore b/.gitignore
index ffa71fafc6d..3ae88f84d8b 100644
--- a/.gitignore
+++ b/.gitignore
@@ -1,7 +1,7 @@
.idea/
.vscode/
node_modules/
-build
+build/
.DS_Store
*.tgz
my-app*
diff --git a/.prettierignore b/.prettierignore
new file mode 100644
index 00000000000..18a58d393ef
--- /dev/null
+++ b/.prettierignore
@@ -0,0 +1,9 @@
+build/
+package-lock.json
+test/fixtures/webpack-message-formatting/src/AppBabel.js
+test/fixtures/webpack-message-formatting/src/AppCss.css
+packages/react-error-overlay/fixtures/bundle*
+packages/react-error-overlay/fixtures/inline*
+packages/react-error-overlay/fixtures/junk*
+packages/react-error-overlay/lib/
+packages/react-error-overlay/coverage/
diff --git a/README.md b/README.md
index 71c6485a16b..e56eda93e40 100644
--- a/README.md
+++ b/README.md
@@ -1,4 +1,12 @@
-# Create React App [](https://dev.azure.com/facebook/create-react-app/_build/latest?definitionId=1&branchName=main) [](https://github.com/facebook/create-react-app/blob/main/CONTRIBUTING.md)
+## Create React App [](https://github.com/facebook/create-react-app/actions/workflows/build-and-test.yml) [](https://github.com/facebook/create-react-app/blob/main/CONTRIBUTING.md)
+
+> [!CAUTION]
+>
+> ## Deprecated
+>
+> Create React App was one of the key tools for getting a React project up-and-running in 2017-2021, it is now in long-term stasis and we recommend that you migrate to one of React frameworks documented on [Start a New React Project](https://react.dev/learn/start-a-new-react-project).
+>
+> If you are following a tutorial to learn React, there is still value in continuing your tutorial, but we do not recommend starting production apps based on Create React App.
 @@ -171,7 +179,7 @@ Create React App is a great fit for:
Here are a few common cases where you might want to try something else:
-- If you want to **try React** without hundreds of transitive build tool dependencies, consider [using a single HTML file or an online sandbox instead](https://reactjs.org/docs/try-react.html).
+- If you want to **try React** without hundreds of transitive build tool dependencies, consider [using a single HTML file or an online sandbox instead](https://reactjs.org/docs/getting-started.html#try-react).
- If you need to **integrate React code with a server-side template framework** like Rails, Django or Symfony, or if you’re **not building a single-page app**, consider using [nwb](https://github.com/insin/nwb), or [Neutrino](https://neutrino.js.org/) which are more flexible. For Rails specifically, you can use [Rails Webpacker](https://github.com/rails/webpacker). For Symfony, try [Symfony's webpack Encore](https://symfony.com/doc/current/frontend/encore/reactjs.html).
@@ -185,7 +193,7 @@ Here are a few common cases where you might want to try something else:
All of the above tools can work with little to no configuration.
-If you prefer configuring the build yourself, [follow this guide](https://reactjs.org/docs/add-react-to-an-existing-app.html).
+If you prefer configuring the build yourself, [follow this guide](https://reactjs.org/docs/add-react-to-a-website.html).
## React Native
diff --git a/azure-pipelines-test-job.yml b/azure-pipelines-test-job.yml
deleted file mode 100644
index cdf3f4dacfd..00000000000
--- a/azure-pipelines-test-job.yml
+++ /dev/null
@@ -1,41 +0,0 @@
-#
-# Azure Pipelines job for building and testing create-react-app on Linux, Windows, and macOS.
-#
-
-parameters:
- name: ''
- testScript: ''
- configurations:
- LinuxNode14: { vmImage: 'ubuntu-latest', nodeVersion: 14.x }
- LinuxNode16: { vmImage: 'ubuntu-latest', nodeVersion: 16.x }
-
-jobs:
- - job: ${{ parameters.name }}
- strategy:
- matrix:
- ${{ insert }}: ${{ parameters.configurations }}
- pool:
- vmImage: $(vmImage)
- steps:
- - script: |
- git config --global core.autocrlf false
- git config --global user.name "Create React App"
- git config --global user.email "cra@email.com"
- displayName: 'Initialize Git config'
-
- - checkout: self
- path: create-react-app
-
- - task: NodeTool@0
- inputs:
- versionSpec: $(nodeVersion)
- displayName: 'Install Node.js'
-
- - script: npm i -g npm@8
- displayName: 'Update npm to v8'
-
- - script: npm ci
- displayName: 'Run npm ci'
-
- - bash: ${{ parameters.testScript }}
- displayName: 'Run tests'
diff --git a/azure-pipelines.yml b/azure-pipelines.yml
deleted file mode 100644
index 8c51a73a8c2..00000000000
--- a/azure-pipelines.yml
+++ /dev/null
@@ -1,77 +0,0 @@
-#
-# Azure Pipelines configuration for building and testing create-react-app on Linux, Windows, and macOS.
-#
-
-trigger:
- - main
-
-variables:
- CI: true
- # Overrides the Yarn and NPM cache directories so they are on the same drive as the source. This helps improve build performance on Windows hosted agents.
- YARN_CACHE_FOLDER: $(Build.SourcesDirectory)/../yarn-cache
- NPM_CONFIG_CACHE: $(Build.SourcesDirectory)/../npm-cache
- # Sets TEMP to be on the same drive as the cloned source on Windows. This avoids test scripts that "cd" into a directory under TEMP from failing because this directory is on a different drive from the current directory.
- VSTS_OVERWRITE_TEMP: True
- CRA_INTERNAL_TEST: true
-
-# ******************************************************************************
-# Simple test suite
-# ******************************************************************************
-jobs:
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Simple
- testScript: tasks/e2e-simple.sh
-
- # ******************************************************************************
- # Installs test suite
- # ******************************************************************************
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Installs
- testScript: tasks/e2e-installs.sh
-
- # ******************************************************************************
- # Kitchensink test suite
- # ******************************************************************************
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Kitchensink
- testScript: tasks/e2e-kitchensink.sh
-
- # ******************************************************************************
- # Kitchensink Eject test suite
- # ******************************************************************************
- # - template: azure-pipelines-test-job.yml
- # parameters:
- # name: KitchensinkEject
- # testScript: tasks/e2e-kitchensink-eject.sh
-
- # ******************************************************************************
- # Behavior test suite
- # ******************************************************************************
- # - template: azure-pipelines-test-job.yml
- # parameters:
- # name: Behavior
- # testScript: tasks/e2e-behavior.sh
- # configurations:
- # LinuxNode14: { vmImage: 'ubuntu-latest', nodeVersion: 14.x }
- # LinuxNode16: { vmImage: 'ubuntu-latest', nodeVersion: 16.x }
- # WindowsNode14: { vmImage: 'windows-2019', nodeVersion: 14.x }
- # WindowsNode16: { vmImage: 'windows-2019', nodeVersion: 16.x }
- # MacNode14: { vmImage: 'macOS-10.15', nodeVersion: 14.x }
- # MacNode16: { vmImage: 'macOS-10.15', nodeVersion: 16.x }
-
- # ******************************************************************************
- # Old Node test suite
- # ******************************************************************************
- - job: OldNode
- pool:
- vmImage: ubuntu-latest
- steps:
- - task: NodeTool@0
- inputs:
- versionSpec: 8.x
- displayName: 'Install Node.js 8.x'
- - bash: tasks/e2e-old-node.sh
- displayName: 'Run tests'
diff --git a/docusaurus/docs/adding-a-router.md b/docusaurus/docs/adding-a-router.md
index 3dda1baac86..eae27dc501f 100644
--- a/docusaurus/docs/adding-a-router.md
+++ b/docusaurus/docs/adding-a-router.md
@@ -3,12 +3,12 @@ id: adding-a-router
title: Adding a Router
---
-Create React App doesn't prescribe a specific routing solution, but [React Router](https://reacttraining.com/react-router/web/) is the most popular one.
+Create React App doesn't prescribe a specific routing solution, but [React Router](https://reactrouter.com/) is the most popular one.
To add it, run:
```sh
-npm install --save react-router-dom
+npm install react-router-dom
```
Alternatively you may use `yarn`:
@@ -17,6 +17,6 @@ Alternatively you may use `yarn`:
yarn add react-router-dom
```
-To try it, delete all the code in `src/App.js` and replace it with any of the examples on its website. The [Basic Example](https://reacttraining.com/react-router/web/example/basic) is a good place to get started.
+To try it, delete all the code in `src/App.js` and replace it with any of the examples on its website. The [Basic Example](https://reactrouter.com/docs/examples/basic) is a good place to get started. For more info on adding routes, check out [the React Router docs on adding routes](https://reactrouter.com/docs/getting-started/tutorial#add-some-routes).
Note that [you may need to configure your production server to support client-side routing](deployment.md#serving-apps-with-client-side-routing) before deploying your app.
diff --git a/docusaurus/docs/adding-typescript.md b/docusaurus/docs/adding-typescript.md
index 75ebe493a3e..d94bccc4920 100644
--- a/docusaurus/docs/adding-typescript.md
+++ b/docusaurus/docs/adding-typescript.md
@@ -14,7 +14,9 @@ To start a new Create React App project with [TypeScript](https://www.typescript
```sh
npx create-react-app my-app --template typescript
```
+
or
+
```sh
yarn create react-app my-app --template typescript
```
@@ -28,12 +30,16 @@ To add [TypeScript](https://www.typescriptlang.org/) to an existing Create React
```sh
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
```
+
or
+
```sh
yarn add typescript @types/node @types/react @types/react-dom @types/jest
```
-Next, rename any file to be a TypeScript file (e.g. `src/index.js` to `src/index.tsx`) and **restart your development server**!
+Next, rename any file to be a TypeScript file (e.g. `src/index.js` to `src/index.tsx`) and create tsconfig.json if it's not in the root of your project [`tsconfig.json` file](https://www.typescriptlang.org/docs/handbook/tsconfig-json.html).
+
+Finally **restart your development server**!
Type errors will show up in the same console as the build one. You'll have to fix these type errors before you continue development or build your project. For advanced configuration, [see here](advanced-configuration.md).
diff --git a/docusaurus/docs/advanced-configuration.md b/docusaurus/docs/advanced-configuration.md
index 34144ce6040..a06c6eff6f4 100644
--- a/docusaurus/docs/advanced-configuration.md
+++ b/docusaurus/docs/advanced-configuration.md
@@ -15,16 +15,16 @@ You can adjust various development and production settings by setting environmen
| PORT | ✅ Used | 🚫 Ignored | By default, the development web server will attempt to listen on port 3000 or prompt you to attempt the next available port. You may use this variable to specify a different port. |
| HTTPS | ✅ Used | 🚫 Ignored | When set to `true`, Create React App will run the development server in `https` mode. |
| WDS_SOCKET_HOST | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket hostname for hot module reloading. Normally, `webpack-dev-server` defaults to `window.location.hostname` for the SockJS hostname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockhost) for more details. |
-| WDS_SOCKET_PATH | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket path for hot module reloading. Normally, `webpack-dev-server` defaults to `/ws` for the SockJS pathname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockpath) for more details. |
+| WDS_SOCKET_PATH | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket path for hot module reloading. Normally, `webpack-dev-server` defaults to `/ws` for the SockJS pathname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockpath) for more details. |
| WDS_SOCKET_PORT | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket port for hot module reloading. Normally, `webpack-dev-server` defaults to `window.location.port` for the SockJS port. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockport) for more details. |
-| PUBLIC_URL | ✅ Used | ✅ Used | Create React App assumes your application is hosted at the serving web server's root or a subpath as specified in [`package.json` (`homepage`)](deployment#building-for-relative-paths). Normally, Create React App ignores the hostname. You may use this variable to force assets to be referenced verbatim to the url you provide (hostname included). This may be particularly useful when using a CDN to host your application. |
+| PUBLIC_URL | ✅ Used | ✅ Used | Create React App assumes your application is hosted at the serving web server's root or a subpath as specified in [`package.json` (`homepage`)](deployment.md#building-for-relative-paths). Normally, Create React App ignores the hostname. You may use this variable to force assets to be referenced verbatim to the url you provide (hostname included). This may be particularly useful when using a CDN to host your application. |
| BUILD_PATH | 🚫 Ignored | ✅ Used | By default, Create React App will output compiled assets to a `/build` directory adjacent to your `/src`. You may use this variable to specify a new path for Create React App to output assets. BUILD_PATH should be specified as a path relative to the root of your project. |
| CI | ✅ Used | ✅ Used | When set to `true`, Create React App treats warnings as failures in the build. It also makes the test runner non-watching. Most CIs set this flag by default. |
| REACT_EDITOR | ✅ Used | 🚫 Ignored | When an app crashes in development, you will see an error overlay with clickable stack trace. When you click on it, Create React App will try to determine the editor you are using based on currently running processes, and open the relevant source file. You can [send a pull request to detect your editor of choice](https://github.com/facebook/create-react-app/issues/2636). Setting this environment variable overrides the automatic detection. If you do it, make sure your systems [PATH]() environment variable points to your editor’s bin folder. You can also set it to `none` to disable it completely. |
| CHOKIDAR_USEPOLLING | ✅ Used | 🚫 Ignored | When set to `true`, the watcher runs in polling mode, as necessary inside a VM. Use this option if `npm start` isn't detecting changes. |
| GENERATE_SOURCEMAP | 🚫 Ignored | ✅ Used | When set to `false`, source maps are not generated for a production build. This solves out of memory (OOM) issues on some smaller machines. |
| INLINE_RUNTIME_CHUNK | 🚫 Ignored | ✅ Used | By default, Create React App will embed the runtime script into `index.html` during the production build. When set to `false`, the script will not be embedded and will be imported as usual. This is normally required when dealing with CSP. |
-| IMAGE_INLINE_SIZE_LIMIT | ✅ Used | ✅ Used | By default, images smaller than 10,000 bytes are encoded as a data URI in base64 and inlined in the CSS or JS build artifact. Set this to control the size limit in bytes. Setting it to `0` will disable the inlining of images. |
+| IMAGE_INLINE_SIZE_LIMIT | ✅ Used | ✅ Used | By default, images smaller than 10,000 bytes are encoded as a data URI in base64 and inlined in the CSS or JS build artifact. Set this to control the size limit in bytes. Setting it to `0` will disable the inlining of images. |
| FAST_REFRESH | ✅ Used | 🚫 Ignored | When set to `false`, disables experimental support for Fast Refresh to allow you to tweak your components in real time without reloading the page. |
| TSC_COMPILE_ON_ERROR | ✅ Used | ✅ Used | When set to `true`, you can run and properly build TypeScript projects even if there are TypeScript type check errors. These errors are printed as warnings in the terminal and/or browser console. |
| ESLINT_NO_DEV_ERRORS | ✅ Used | 🚫 Ignored | When set to `true`, ESLint errors are converted to warnings during development. As a result, ESLint output will no longer appear in the error overlay. |
diff --git a/docusaurus/docs/deployment.md b/docusaurus/docs/deployment.md
index 635793810ba..14a29997761 100644
--- a/docusaurus/docs/deployment.md
+++ b/docusaurus/docs/deployment.md
@@ -318,13 +318,13 @@ The `predeploy` script will run automatically before `deploy` is run.
If you are deploying to a GitHub user page instead of a project page you'll need to make one
additional modification:
-1. Tweak your `package.json` scripts to push deployments to **master**:
+1. Tweak your `package.json` scripts to push deployments to **main**:
```diff
"scripts": {
"predeploy": "npm run build",
- "deploy": "gh-pages -d build",
-+ "deploy": "gh-pages -b master -d build",
++ "deploy": "gh-pages -b main -d build",
```
### Step 3: Deploy the site by running `npm run deploy`
@@ -378,7 +378,7 @@ If, when deploying, you get `Cannot read property 'email' of null`, try the foll
## [Heroku](https://www.heroku.com/)
-Use the [Heroku Buildpack for Create React App](https://github.com/mars/create-react-app-buildpack).
+Use the [Heroku Buildpack for Create React App](https://github.com/heroku/heroku-buildpack-nodejs).
You can find instructions in [Deploying React with Zero Configuration](https://blog.heroku.com/deploying-react-with-zero-configuration).
diff --git a/docusaurus/docs/developing-components-in-isolation.md b/docusaurus/docs/developing-components-in-isolation.md
index 90baae5a1de..a0fce33f02d 100644
--- a/docusaurus/docs/developing-components-in-isolation.md
+++ b/docusaurus/docs/developing-components-in-isolation.md
@@ -14,7 +14,7 @@ Usually, it’s hard to see these states without running a sample app or some ex
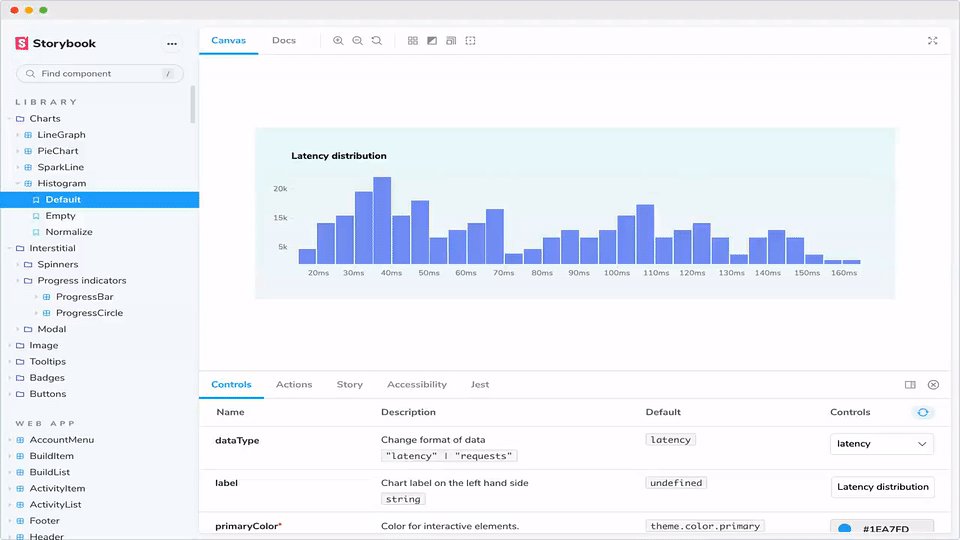
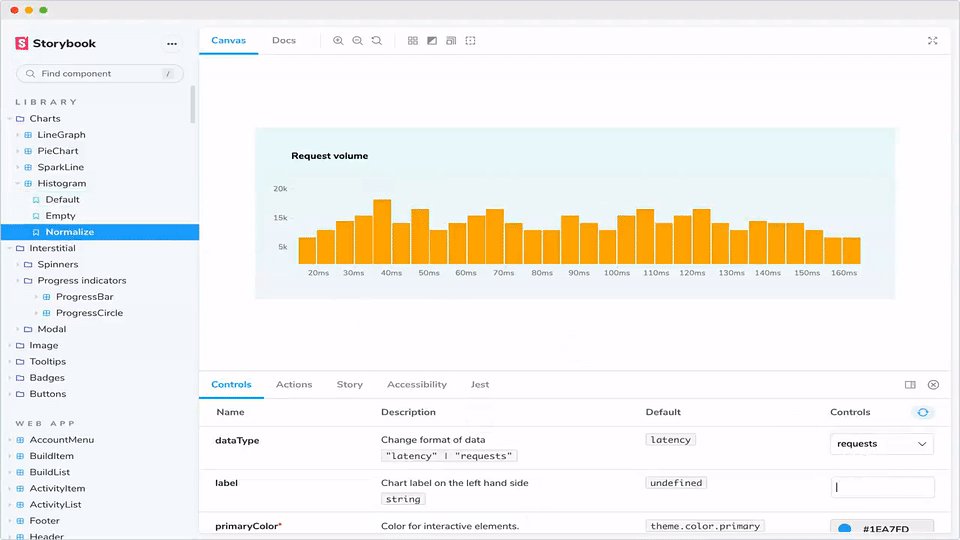
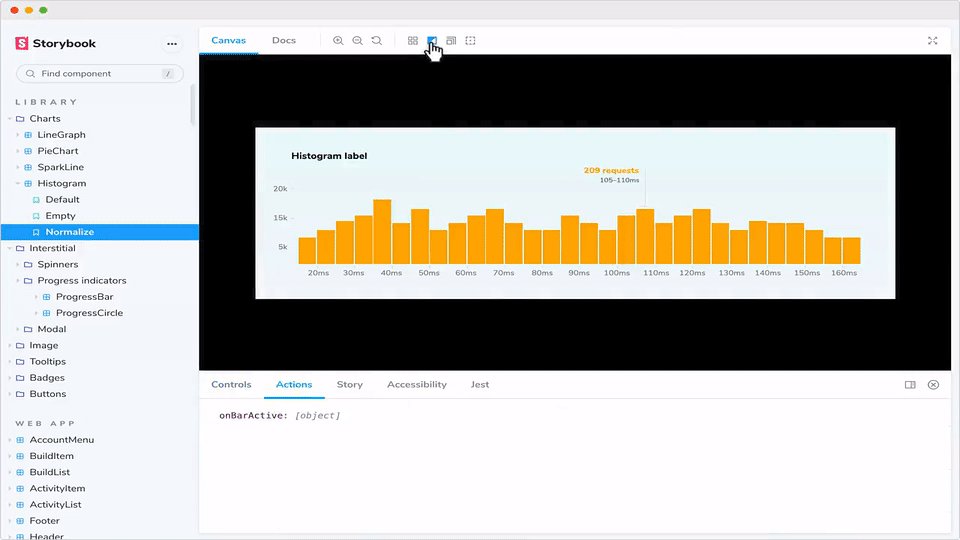
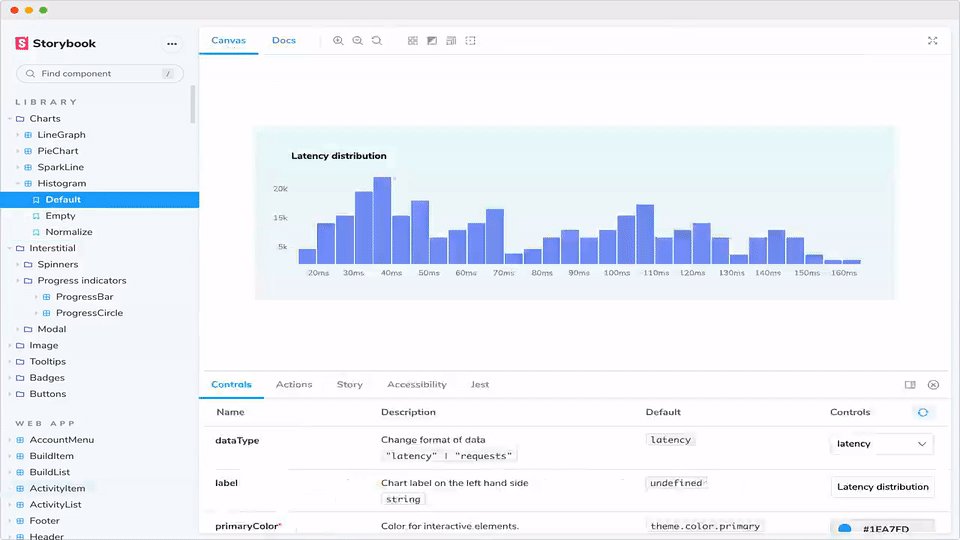
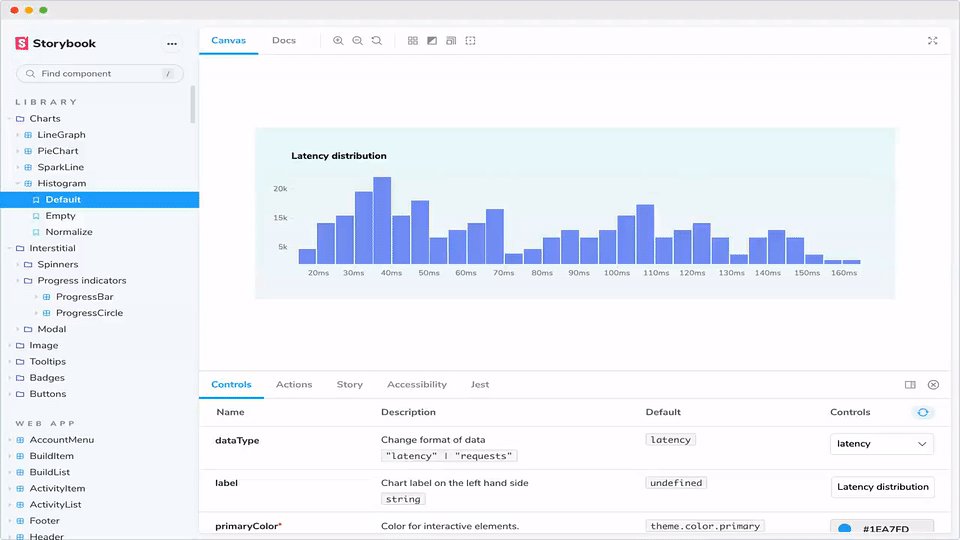
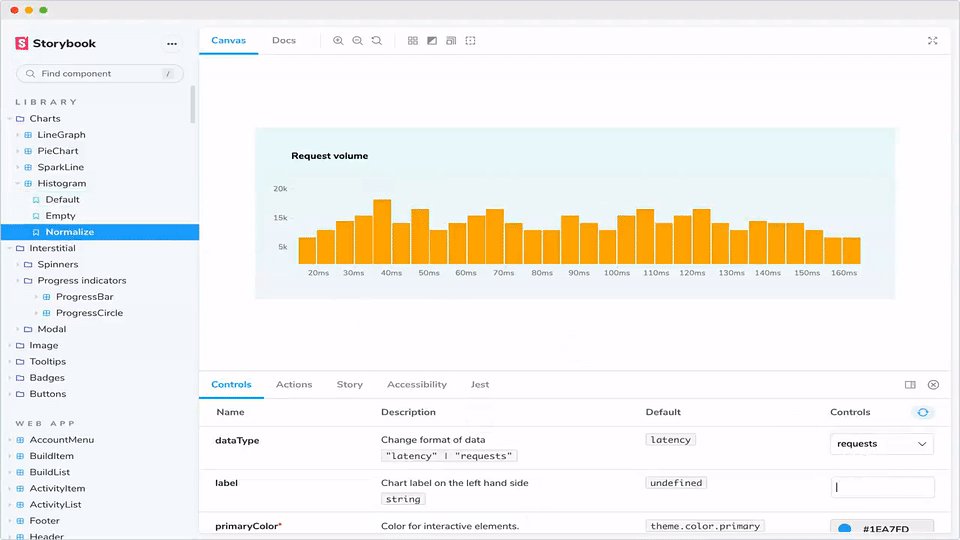
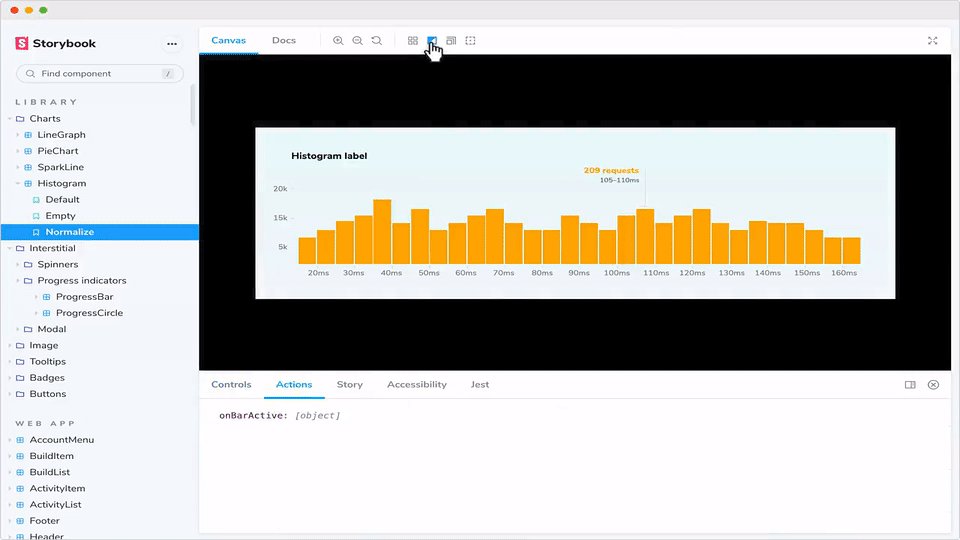
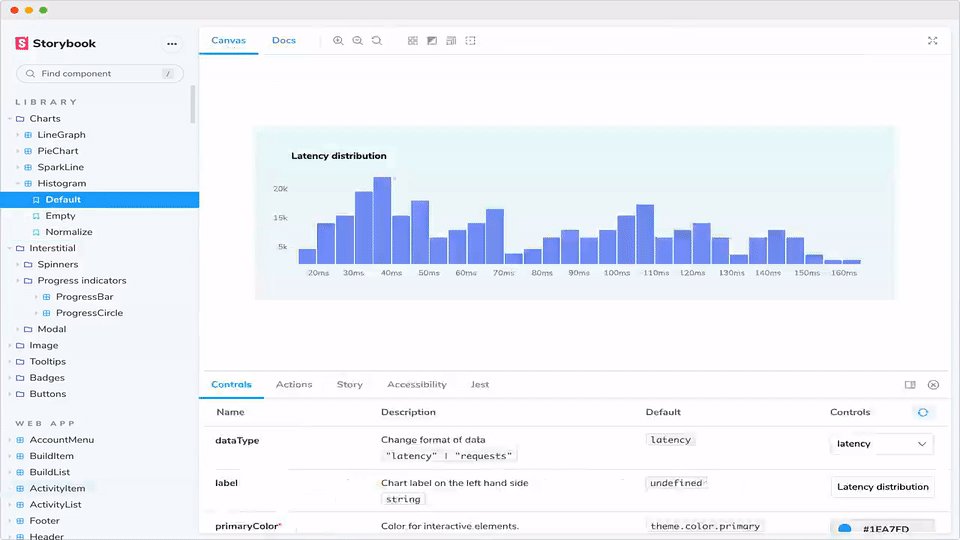
Create React App doesn’t include any tools for this by default, but you can add [Storybook for React](https://storybook.js.org) ([source](https://github.com/storybooks/storybook)) or [React Styleguidist](https://react-styleguidist.js.org/) ([source](https://github.com/styleguidist/react-styleguidist)) to your project. **These are third-party tools that let you develop components and see all their states in isolation from your app**.
-
+
You can also deploy your Storybook or style guide as a static app. This way, everyone in your team can view and review different states of UI components without starting a backend server or creating an account in your app.
@@ -25,15 +25,15 @@ Storybook is a development environment for React UI components. It allows you to
Run the following command inside your app’s directory:
```sh
-npx -p @storybook/cli sb init
+npx sb init
```
After that, follow the instructions on the screen.
Learn more about React Storybook:
-- [Learn Storybook (tutorial)](https://learnstorybook.com)
-- [Documentation](https://storybook.js.org/basics/introduction/)
+- [Learn Storybook (tutorial)](https://storybook.js.org/tutorials/)
+- [Documentation](https://storybook.js.org/docs/react/get-started/introduction)
- [GitHub Repo](https://github.com/storybooks/storybook)
- [Snapshot Testing UI](https://github.com/storybooks/storybook/tree/master/addons/storyshots) with Storybook + addon/storyshot
diff --git a/docusaurus/docs/getting-started.md b/docusaurus/docs/getting-started.md
index 9990a64cb76..ef7da3006f0 100644
--- a/docusaurus/docs/getting-started.md
+++ b/docusaurus/docs/getting-started.md
@@ -41,7 +41,7 @@ To create a new app, you may choose one of the following methods:
### npx
```sh
-npx create-react-app my-app
+npx create-react-app@latest my-app
```
_([npx](https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b) comes with npm 5.2+ and higher, see [instructions for older npm versions](https://gist.github.com/gaearon/4064d3c23a77c74a3614c498a8bb1c5f))_
diff --git a/docusaurus/docs/loading-graphql-files.md b/docusaurus/docs/loading-graphql-files.md
index 1d50dcc9875..aa72e5af475 100644
--- a/docusaurus/docs/loading-graphql-files.md
+++ b/docusaurus/docs/loading-graphql-files.md
@@ -57,7 +57,7 @@ You can also use the `gql` template tag the same way you would use the non-macro
```js
import { gql } from 'graphql.macro';
-
+
const query = gql`
query User {
user(id: 5) {
diff --git a/docusaurus/docs/making-a-progressive-web-app.md b/docusaurus/docs/making-a-progressive-web-app.md
index fc8ba0a0da9..cc81c619d13 100644
--- a/docusaurus/docs/making-a-progressive-web-app.md
+++ b/docusaurus/docs/making-a-progressive-web-app.md
@@ -4,7 +4,7 @@ title: Making a Progressive Web App
---
The production build has all the tools necessary to generate a first-class
-[Progressive Web App](https://developers.google.com/web/progressive-web-apps/),
+[Progressive Web App](https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps),
but **the offline/cache-first behavior is opt-in only**.
Starting with Create React App 4, you can add a `src/service-worker.js` file to
@@ -69,7 +69,7 @@ However, they [can make debugging deployments more
challenging](https://github.com/facebook/create-react-app/issues/2398).
The
-[`workbox-webpack-plugin`](https://developers.google.com/web/tools/workbox/modules/workbox-webpack-plugin)
+[`workbox-webpack-plugin`](https://developer.chrome.com/docs/workbox/modules/workbox-webpack-plugin/)
is integrated into production configuration, and it will take care of compiling
a service worker file that will automatically precache all of your
`webpack`-generated assets and keep them up to date as you deploy updates. The
diff --git a/docusaurus/docs/pre-rendering-into-static-html-files.md b/docusaurus/docs/pre-rendering-into-static-html-files.md
index f9bab58190e..5551745f648 100644
--- a/docusaurus/docs/pre-rendering-into-static-html-files.md
+++ b/docusaurus/docs/pre-rendering-into-static-html-files.md
@@ -4,7 +4,7 @@ title: Pre-Rendering into Static HTML Files
sidebar_label: Pre-Rendering Static HTML
---
-If you’re hosting your `build` with a static hosting provider you can use [react-snapshot](https://www.npmjs.com/package/react-snapshot) or [react-snap](https://github.com/stereobooster/react-snap) to generate HTML pages for each route, or relative link, in your application. These pages will then seamlessly become active, or “hydrated”, when the JavaScript bundle has loaded.
+If you’re hosting your `build` with a static hosting provider you can use [react-snapshot](https://www.npmjs.com/package/react-snapshot) or [react-snap](https://www.npmjs.com/package/react-snap) to generate HTML pages for each route, or relative link, in your application. These pages will then seamlessly become active, or “hydrated”, when the JavaScript bundle has loaded.
There are also opportunities to use this outside of static hosting, to take the pressure off the server when generating and caching routes.
diff --git a/docusaurus/docs/proxying-api-requests-in-development.md b/docusaurus/docs/proxying-api-requests-in-development.md
index 66563e25e45..11cf1198265 100644
--- a/docusaurus/docs/proxying-api-requests-in-development.md
+++ b/docusaurus/docs/proxying-api-requests-in-development.md
@@ -87,7 +87,7 @@ Next, create `src/setupProxy.js` and place the following contents in it:
```js
const { createProxyMiddleware } = require('http-proxy-middleware');
-module.exports = function(app) {
+module.exports = function (app) {
// ...
};
```
@@ -97,7 +97,7 @@ You can now register proxies as you wish! Here's an example using the above `htt
```js
const { createProxyMiddleware } = require('http-proxy-middleware');
-module.exports = function(app) {
+module.exports = function (app) {
app.use(
'/api',
createProxyMiddleware({
diff --git a/docusaurus/docs/running-tests.md b/docusaurus/docs/running-tests.md
index bc45a272acc..281995868f9 100644
--- a/docusaurus/docs/running-tests.md
+++ b/docusaurus/docs/running-tests.md
@@ -60,9 +60,9 @@ it('sums numbers', () => {
});
```
-All `expect()` matchers supported by Jest are [extensively documented here](https://jestjs.io/docs/en/expect.html#content).
+All `expect()` matchers supported by Jest are [extensively documented here](https://jestjs.io/docs/expect).
-You can also use [`jest.fn()` and `expect(fn).toBeCalled()`](https://jestjs.io/docs/en/expect.html#tohavebeencalled) to create “spies” or mock functions.
+You can also use [`jest.fn()` and `expect(fn).toBeCalled()`](https://jestjs.io/docs/expect#tohavebeencalled) to create “spies” or mock functions.
## Testing Components
@@ -72,12 +72,12 @@ Different projects choose different testing tradeoffs based on how often compone
```js
import React from 'react';
-import ReactDOM from 'react-dom';
+import ReactDOMClient from 'react-dom/client';
import App from './App';
it('renders without crashing', () => {
const div = document.createElement('div');
- ReactDOM.render(, div);
+ ReactDOMClient.createRoot(div).render();
});
```
@@ -92,13 +92,13 @@ If you’d like to test components in isolation from the child components they r
To install `react-testing-library` and `jest-dom`, you can run:
```sh
-npm install --save @testing-library/react @testing-library/jest-dom
+npm install --save @testing-library/react @testing-library/dom @testing-library/jest-dom
```
Alternatively you may use `yarn`:
```sh
-yarn add @testing-library/react @testing-library/jest-dom
+yarn add @testing-library/react @testing-library/dom @testing-library/jest-dom
```
If you want to avoid boilerplate in your test files, you can create a [`src/setupTests.js`](#initializing-test-environment) file:
@@ -188,24 +188,24 @@ The [default configuration](https://github.com/facebook/create-react-app/blob/ma
Supported overrides:
-- [`clearMocks`](https://jestjs.io/docs/en/configuration.html#clearmocks-boolean)
-- [`collectCoverageFrom`](https://jestjs.io/docs/en/configuration.html#collectcoveragefrom-array)
-- [`coveragePathIgnorePatterns`](https://jestjs.io/docs/en/configuration#coveragepathignorepatterns-arraystring)
-- [`coverageReporters`](https://jestjs.io/docs/en/configuration.html#coveragereporters-array-string)
-- [`coverageThreshold`](https://jestjs.io/docs/en/configuration.html#coveragethreshold-object)
-- [`displayName`](https://jestjs.io/docs/en/configuration.html#displayname-string-object)
-- [`extraGlobals`](https://jestjs.io/docs/en/configuration.html#extraglobals-array-string)
-- [`globalSetup`](https://jestjs.io/docs/en/configuration.html#globalsetup-string)
-- [`globalTeardown`](https://jestjs.io/docs/en/configuration.html#globalteardown-string)
-- [`moduleNameMapper`](https://jestjs.io/docs/en/configuration.html#modulenamemapper-object-string-string)
-- [`resetMocks`](https://jestjs.io/docs/en/configuration.html#resetmocks-boolean)
-- [`resetModules`](https://jestjs.io/docs/en/configuration.html#resetmodules-boolean)
-- [`restoreMocks`](https://jestjs.io/docs/en/configuration#restoremocks-boolean)
-- [`snapshotSerializers`](https://jestjs.io/docs/en/configuration.html#snapshotserializers-array-string)
-- [`testMatch`](https://jestjs.io/docs/en/configuration#testmatch-arraystring)
-- [`transform`](https://jestjs.io/docs/en/configuration.html#transform-object-string-pathtotransformer-pathtotransformer-object)
-- [`transformIgnorePatterns`](https://jestjs.io/docs/en/configuration.html#transformignorepatterns-array-string)
-- [`watchPathIgnorePatterns`](https://jestjs.io/docs/en/configuration.html#watchpathignorepatterns-array-string)
+- [`clearMocks`](https://jestjs.io/docs/configuration#clearmocks-boolean)
+- [`collectCoverageFrom`](https://jestjs.io/docs/configuration#collectcoveragefrom-array)
+- [`coveragePathIgnorePatterns`](https://jestjs.io/docs/configuration#coveragepathignorepatterns-arraystring)
+- [`coverageReporters`](https://jestjs.io/docs/configuration#coveragereporters-arraystring--string-options)
+- [`coverageThreshold`](https://jestjs.io/docs/configuration#coveragethreshold-object)
+- [`displayName`](https://jestjs.io/docs/configuration#displayname-string-object)
+- [`extraGlobals`](https://jestjs.io/docs/configuration#extraglobals-arraystring)
+- [`globalSetup`](https://jestjs.io/docs/configuration#globalsetup-string)
+- [`globalTeardown`](https://jestjs.io/docs/configuration#globalteardown-string)
+- [`moduleNameMapper`](https://jestjs.io/docs/configuration#modulenamemapper-objectstring-string--arraystring)
+- [`resetMocks`](https://jestjs.io/docs/configuration#resetmocks-boolean)
+- [`resetModules`](https://jestjs.io/docs/configuration#resetmodules-boolean)
+- [`restoreMocks`](https://jestjs.io/docs/configuration#restoremocks-boolean)
+- [`snapshotSerializers`](https://jestjs.io/docs/configuration#snapshotserializers-arraystring)
+- [`testMatch`](https://jestjs.io/docs/configuration#testmatch-arraystring)
+- [`transform`](https://jestjs.io/docs/configuration#transform-objectstring-pathtotransformer--pathtotransformer-object)
+- [`transformIgnorePatterns`](https://jestjs.io/docs/configuration#transformignorepatterns-arraystring)
+- [`watchPathIgnorePatterns`](https://jestjs.io/docs/configuration#watchpathignorepatterns-arraystring)
Example package.json:
@@ -245,7 +245,7 @@ Popular CI servers already set the environment variable `CI` by default but you
### Travis CI
1. Following the [Travis Getting started](https://docs.travis-ci.com/user/getting-started/) guide for syncing your GitHub repository with Travis. You may need to initialize some settings manually in your [profile](https://travis-ci.org/profile) page.
-1. Add a `.travis.yml` file to your git repository.
+2. Add a `.travis.yml` file to your git repository.
```yaml
language: node_js
@@ -259,8 +259,8 @@ script:
- npm test
```
-1. Trigger your first build with a git push.
-1. [Customize your Travis CI Build](https://docs.travis-ci.com/user/customizing-the-build/) if needed.
+3. Trigger your first build with a git push.
+4. [Customize your Travis CI Build](https://docs.travis-ci.com/user/customizing-the-build/) if needed.
### CircleCI
diff --git a/docusaurus/docs/setting-up-your-editor.md b/docusaurus/docs/setting-up-your-editor.md
index 4aaedad9d4c..396dc3f9e86 100644
--- a/docusaurus/docs/setting-up-your-editor.md
+++ b/docusaurus/docs/setting-up-your-editor.md
@@ -69,7 +69,7 @@ Visual Studio Code and WebStorm support debugging out of the box with Create Rea
### Visual Studio Code
-You need to have the latest version of [VS Code](https://code.visualstudio.com) and VS Code [Chrome Debugger Extension](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome) installed.
+You need to have the latest version of [VS Code](https://code.visualstudio.com) installed.
Then add the block below to your `launch.json` file and put it inside the `.vscode` folder in your app’s root directory.
diff --git a/docusaurus/docs/using-the-public-folder.md b/docusaurus/docs/using-the-public-folder.md
index a33c3a29ec8..23b9c34ac7d 100644
--- a/docusaurus/docs/using-the-public-folder.md
+++ b/docusaurus/docs/using-the-public-folder.md
@@ -60,7 +60,7 @@ The `public` folder is useful as a workaround for a number of less common cases:
- You need a file with a specific name in the build output, such as [`manifest.webmanifest`](https://developer.mozilla.org/en-US/docs/Web/Manifest).
- You have thousands of images and need to dynamically reference their paths.
-- You want to include a small script like [`pace.js`](https://github.com/CodeByZach/pace) outside of the bundled code.
+- You want to include a small script like [`pace.js`](https://codebyzach.github.io/pace/docs/) outside of the bundled code.
- Some libraries may be incompatible with webpack and you have no other option but to include it as a `
@@ -171,7 +179,7 @@ Create React App is a great fit for:
Here are a few common cases where you might want to try something else:
-- If you want to **try React** without hundreds of transitive build tool dependencies, consider [using a single HTML file or an online sandbox instead](https://reactjs.org/docs/try-react.html).
+- If you want to **try React** without hundreds of transitive build tool dependencies, consider [using a single HTML file or an online sandbox instead](https://reactjs.org/docs/getting-started.html#try-react).
- If you need to **integrate React code with a server-side template framework** like Rails, Django or Symfony, or if you’re **not building a single-page app**, consider using [nwb](https://github.com/insin/nwb), or [Neutrino](https://neutrino.js.org/) which are more flexible. For Rails specifically, you can use [Rails Webpacker](https://github.com/rails/webpacker). For Symfony, try [Symfony's webpack Encore](https://symfony.com/doc/current/frontend/encore/reactjs.html).
@@ -185,7 +193,7 @@ Here are a few common cases where you might want to try something else:
All of the above tools can work with little to no configuration.
-If you prefer configuring the build yourself, [follow this guide](https://reactjs.org/docs/add-react-to-an-existing-app.html).
+If you prefer configuring the build yourself, [follow this guide](https://reactjs.org/docs/add-react-to-a-website.html).
## React Native
diff --git a/azure-pipelines-test-job.yml b/azure-pipelines-test-job.yml
deleted file mode 100644
index cdf3f4dacfd..00000000000
--- a/azure-pipelines-test-job.yml
+++ /dev/null
@@ -1,41 +0,0 @@
-#
-# Azure Pipelines job for building and testing create-react-app on Linux, Windows, and macOS.
-#
-
-parameters:
- name: ''
- testScript: ''
- configurations:
- LinuxNode14: { vmImage: 'ubuntu-latest', nodeVersion: 14.x }
- LinuxNode16: { vmImage: 'ubuntu-latest', nodeVersion: 16.x }
-
-jobs:
- - job: ${{ parameters.name }}
- strategy:
- matrix:
- ${{ insert }}: ${{ parameters.configurations }}
- pool:
- vmImage: $(vmImage)
- steps:
- - script: |
- git config --global core.autocrlf false
- git config --global user.name "Create React App"
- git config --global user.email "cra@email.com"
- displayName: 'Initialize Git config'
-
- - checkout: self
- path: create-react-app
-
- - task: NodeTool@0
- inputs:
- versionSpec: $(nodeVersion)
- displayName: 'Install Node.js'
-
- - script: npm i -g npm@8
- displayName: 'Update npm to v8'
-
- - script: npm ci
- displayName: 'Run npm ci'
-
- - bash: ${{ parameters.testScript }}
- displayName: 'Run tests'
diff --git a/azure-pipelines.yml b/azure-pipelines.yml
deleted file mode 100644
index 8c51a73a8c2..00000000000
--- a/azure-pipelines.yml
+++ /dev/null
@@ -1,77 +0,0 @@
-#
-# Azure Pipelines configuration for building and testing create-react-app on Linux, Windows, and macOS.
-#
-
-trigger:
- - main
-
-variables:
- CI: true
- # Overrides the Yarn and NPM cache directories so they are on the same drive as the source. This helps improve build performance on Windows hosted agents.
- YARN_CACHE_FOLDER: $(Build.SourcesDirectory)/../yarn-cache
- NPM_CONFIG_CACHE: $(Build.SourcesDirectory)/../npm-cache
- # Sets TEMP to be on the same drive as the cloned source on Windows. This avoids test scripts that "cd" into a directory under TEMP from failing because this directory is on a different drive from the current directory.
- VSTS_OVERWRITE_TEMP: True
- CRA_INTERNAL_TEST: true
-
-# ******************************************************************************
-# Simple test suite
-# ******************************************************************************
-jobs:
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Simple
- testScript: tasks/e2e-simple.sh
-
- # ******************************************************************************
- # Installs test suite
- # ******************************************************************************
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Installs
- testScript: tasks/e2e-installs.sh
-
- # ******************************************************************************
- # Kitchensink test suite
- # ******************************************************************************
- - template: azure-pipelines-test-job.yml
- parameters:
- name: Kitchensink
- testScript: tasks/e2e-kitchensink.sh
-
- # ******************************************************************************
- # Kitchensink Eject test suite
- # ******************************************************************************
- # - template: azure-pipelines-test-job.yml
- # parameters:
- # name: KitchensinkEject
- # testScript: tasks/e2e-kitchensink-eject.sh
-
- # ******************************************************************************
- # Behavior test suite
- # ******************************************************************************
- # - template: azure-pipelines-test-job.yml
- # parameters:
- # name: Behavior
- # testScript: tasks/e2e-behavior.sh
- # configurations:
- # LinuxNode14: { vmImage: 'ubuntu-latest', nodeVersion: 14.x }
- # LinuxNode16: { vmImage: 'ubuntu-latest', nodeVersion: 16.x }
- # WindowsNode14: { vmImage: 'windows-2019', nodeVersion: 14.x }
- # WindowsNode16: { vmImage: 'windows-2019', nodeVersion: 16.x }
- # MacNode14: { vmImage: 'macOS-10.15', nodeVersion: 14.x }
- # MacNode16: { vmImage: 'macOS-10.15', nodeVersion: 16.x }
-
- # ******************************************************************************
- # Old Node test suite
- # ******************************************************************************
- - job: OldNode
- pool:
- vmImage: ubuntu-latest
- steps:
- - task: NodeTool@0
- inputs:
- versionSpec: 8.x
- displayName: 'Install Node.js 8.x'
- - bash: tasks/e2e-old-node.sh
- displayName: 'Run tests'
diff --git a/docusaurus/docs/adding-a-router.md b/docusaurus/docs/adding-a-router.md
index 3dda1baac86..eae27dc501f 100644
--- a/docusaurus/docs/adding-a-router.md
+++ b/docusaurus/docs/adding-a-router.md
@@ -3,12 +3,12 @@ id: adding-a-router
title: Adding a Router
---
-Create React App doesn't prescribe a specific routing solution, but [React Router](https://reacttraining.com/react-router/web/) is the most popular one.
+Create React App doesn't prescribe a specific routing solution, but [React Router](https://reactrouter.com/) is the most popular one.
To add it, run:
```sh
-npm install --save react-router-dom
+npm install react-router-dom
```
Alternatively you may use `yarn`:
@@ -17,6 +17,6 @@ Alternatively you may use `yarn`:
yarn add react-router-dom
```
-To try it, delete all the code in `src/App.js` and replace it with any of the examples on its website. The [Basic Example](https://reacttraining.com/react-router/web/example/basic) is a good place to get started.
+To try it, delete all the code in `src/App.js` and replace it with any of the examples on its website. The [Basic Example](https://reactrouter.com/docs/examples/basic) is a good place to get started. For more info on adding routes, check out [the React Router docs on adding routes](https://reactrouter.com/docs/getting-started/tutorial#add-some-routes).
Note that [you may need to configure your production server to support client-side routing](deployment.md#serving-apps-with-client-side-routing) before deploying your app.
diff --git a/docusaurus/docs/adding-typescript.md b/docusaurus/docs/adding-typescript.md
index 75ebe493a3e..d94bccc4920 100644
--- a/docusaurus/docs/adding-typescript.md
+++ b/docusaurus/docs/adding-typescript.md
@@ -14,7 +14,9 @@ To start a new Create React App project with [TypeScript](https://www.typescript
```sh
npx create-react-app my-app --template typescript
```
+
or
+
```sh
yarn create react-app my-app --template typescript
```
@@ -28,12 +30,16 @@ To add [TypeScript](https://www.typescriptlang.org/) to an existing Create React
```sh
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
```
+
or
+
```sh
yarn add typescript @types/node @types/react @types/react-dom @types/jest
```
-Next, rename any file to be a TypeScript file (e.g. `src/index.js` to `src/index.tsx`) and **restart your development server**!
+Next, rename any file to be a TypeScript file (e.g. `src/index.js` to `src/index.tsx`) and create tsconfig.json if it's not in the root of your project [`tsconfig.json` file](https://www.typescriptlang.org/docs/handbook/tsconfig-json.html).
+
+Finally **restart your development server**!
Type errors will show up in the same console as the build one. You'll have to fix these type errors before you continue development or build your project. For advanced configuration, [see here](advanced-configuration.md).
diff --git a/docusaurus/docs/advanced-configuration.md b/docusaurus/docs/advanced-configuration.md
index 34144ce6040..a06c6eff6f4 100644
--- a/docusaurus/docs/advanced-configuration.md
+++ b/docusaurus/docs/advanced-configuration.md
@@ -15,16 +15,16 @@ You can adjust various development and production settings by setting environmen
| PORT | ✅ Used | 🚫 Ignored | By default, the development web server will attempt to listen on port 3000 or prompt you to attempt the next available port. You may use this variable to specify a different port. |
| HTTPS | ✅ Used | 🚫 Ignored | When set to `true`, Create React App will run the development server in `https` mode. |
| WDS_SOCKET_HOST | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket hostname for hot module reloading. Normally, `webpack-dev-server` defaults to `window.location.hostname` for the SockJS hostname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockhost) for more details. |
-| WDS_SOCKET_PATH | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket path for hot module reloading. Normally, `webpack-dev-server` defaults to `/ws` for the SockJS pathname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockpath) for more details. |
+| WDS_SOCKET_PATH | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket path for hot module reloading. Normally, `webpack-dev-server` defaults to `/ws` for the SockJS pathname. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockpath) for more details. |
| WDS_SOCKET_PORT | ✅ Used | 🚫 Ignored | When set, Create React App will run the development server with a custom websocket port for hot module reloading. Normally, `webpack-dev-server` defaults to `window.location.port` for the SockJS port. You may use this variable to start local development on more than one Create React App project at a time. See [webpack-dev-server documentation](https://webpack.js.org/configuration/dev-server/#devserversockport) for more details. |
-| PUBLIC_URL | ✅ Used | ✅ Used | Create React App assumes your application is hosted at the serving web server's root or a subpath as specified in [`package.json` (`homepage`)](deployment#building-for-relative-paths). Normally, Create React App ignores the hostname. You may use this variable to force assets to be referenced verbatim to the url you provide (hostname included). This may be particularly useful when using a CDN to host your application. |
+| PUBLIC_URL | ✅ Used | ✅ Used | Create React App assumes your application is hosted at the serving web server's root or a subpath as specified in [`package.json` (`homepage`)](deployment.md#building-for-relative-paths). Normally, Create React App ignores the hostname. You may use this variable to force assets to be referenced verbatim to the url you provide (hostname included). This may be particularly useful when using a CDN to host your application. |
| BUILD_PATH | 🚫 Ignored | ✅ Used | By default, Create React App will output compiled assets to a `/build` directory adjacent to your `/src`. You may use this variable to specify a new path for Create React App to output assets. BUILD_PATH should be specified as a path relative to the root of your project. |
| CI | ✅ Used | ✅ Used | When set to `true`, Create React App treats warnings as failures in the build. It also makes the test runner non-watching. Most CIs set this flag by default. |
| REACT_EDITOR | ✅ Used | 🚫 Ignored | When an app crashes in development, you will see an error overlay with clickable stack trace. When you click on it, Create React App will try to determine the editor you are using based on currently running processes, and open the relevant source file. You can [send a pull request to detect your editor of choice](https://github.com/facebook/create-react-app/issues/2636). Setting this environment variable overrides the automatic detection. If you do it, make sure your systems [PATH]() environment variable points to your editor’s bin folder. You can also set it to `none` to disable it completely. |
| CHOKIDAR_USEPOLLING | ✅ Used | 🚫 Ignored | When set to `true`, the watcher runs in polling mode, as necessary inside a VM. Use this option if `npm start` isn't detecting changes. |
| GENERATE_SOURCEMAP | 🚫 Ignored | ✅ Used | When set to `false`, source maps are not generated for a production build. This solves out of memory (OOM) issues on some smaller machines. |
| INLINE_RUNTIME_CHUNK | 🚫 Ignored | ✅ Used | By default, Create React App will embed the runtime script into `index.html` during the production build. When set to `false`, the script will not be embedded and will be imported as usual. This is normally required when dealing with CSP. |
-| IMAGE_INLINE_SIZE_LIMIT | ✅ Used | ✅ Used | By default, images smaller than 10,000 bytes are encoded as a data URI in base64 and inlined in the CSS or JS build artifact. Set this to control the size limit in bytes. Setting it to `0` will disable the inlining of images. |
+| IMAGE_INLINE_SIZE_LIMIT | ✅ Used | ✅ Used | By default, images smaller than 10,000 bytes are encoded as a data URI in base64 and inlined in the CSS or JS build artifact. Set this to control the size limit in bytes. Setting it to `0` will disable the inlining of images. |
| FAST_REFRESH | ✅ Used | 🚫 Ignored | When set to `false`, disables experimental support for Fast Refresh to allow you to tweak your components in real time without reloading the page. |
| TSC_COMPILE_ON_ERROR | ✅ Used | ✅ Used | When set to `true`, you can run and properly build TypeScript projects even if there are TypeScript type check errors. These errors are printed as warnings in the terminal and/or browser console. |
| ESLINT_NO_DEV_ERRORS | ✅ Used | 🚫 Ignored | When set to `true`, ESLint errors are converted to warnings during development. As a result, ESLint output will no longer appear in the error overlay. |
diff --git a/docusaurus/docs/deployment.md b/docusaurus/docs/deployment.md
index 635793810ba..14a29997761 100644
--- a/docusaurus/docs/deployment.md
+++ b/docusaurus/docs/deployment.md
@@ -318,13 +318,13 @@ The `predeploy` script will run automatically before `deploy` is run.
If you are deploying to a GitHub user page instead of a project page you'll need to make one
additional modification:
-1. Tweak your `package.json` scripts to push deployments to **master**:
+1. Tweak your `package.json` scripts to push deployments to **main**:
```diff
"scripts": {
"predeploy": "npm run build",
- "deploy": "gh-pages -d build",
-+ "deploy": "gh-pages -b master -d build",
++ "deploy": "gh-pages -b main -d build",
```
### Step 3: Deploy the site by running `npm run deploy`
@@ -378,7 +378,7 @@ If, when deploying, you get `Cannot read property 'email' of null`, try the foll
## [Heroku](https://www.heroku.com/)
-Use the [Heroku Buildpack for Create React App](https://github.com/mars/create-react-app-buildpack).
+Use the [Heroku Buildpack for Create React App](https://github.com/heroku/heroku-buildpack-nodejs).
You can find instructions in [Deploying React with Zero Configuration](https://blog.heroku.com/deploying-react-with-zero-configuration).
diff --git a/docusaurus/docs/developing-components-in-isolation.md b/docusaurus/docs/developing-components-in-isolation.md
index 90baae5a1de..a0fce33f02d 100644
--- a/docusaurus/docs/developing-components-in-isolation.md
+++ b/docusaurus/docs/developing-components-in-isolation.md
@@ -14,7 +14,7 @@ Usually, it’s hard to see these states without running a sample app or some ex
Create React App doesn’t include any tools for this by default, but you can add [Storybook for React](https://storybook.js.org) ([source](https://github.com/storybooks/storybook)) or [React Styleguidist](https://react-styleguidist.js.org/) ([source](https://github.com/styleguidist/react-styleguidist)) to your project. **These are third-party tools that let you develop components and see all their states in isolation from your app**.
-
+
You can also deploy your Storybook or style guide as a static app. This way, everyone in your team can view and review different states of UI components without starting a backend server or creating an account in your app.
@@ -25,15 +25,15 @@ Storybook is a development environment for React UI components. It allows you to
Run the following command inside your app’s directory:
```sh
-npx -p @storybook/cli sb init
+npx sb init
```
After that, follow the instructions on the screen.
Learn more about React Storybook:
-- [Learn Storybook (tutorial)](https://learnstorybook.com)
-- [Documentation](https://storybook.js.org/basics/introduction/)
+- [Learn Storybook (tutorial)](https://storybook.js.org/tutorials/)
+- [Documentation](https://storybook.js.org/docs/react/get-started/introduction)
- [GitHub Repo](https://github.com/storybooks/storybook)
- [Snapshot Testing UI](https://github.com/storybooks/storybook/tree/master/addons/storyshots) with Storybook + addon/storyshot
diff --git a/docusaurus/docs/getting-started.md b/docusaurus/docs/getting-started.md
index 9990a64cb76..ef7da3006f0 100644
--- a/docusaurus/docs/getting-started.md
+++ b/docusaurus/docs/getting-started.md
@@ -41,7 +41,7 @@ To create a new app, you may choose one of the following methods:
### npx
```sh
-npx create-react-app my-app
+npx create-react-app@latest my-app
```
_([npx](https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b) comes with npm 5.2+ and higher, see [instructions for older npm versions](https://gist.github.com/gaearon/4064d3c23a77c74a3614c498a8bb1c5f))_
diff --git a/docusaurus/docs/loading-graphql-files.md b/docusaurus/docs/loading-graphql-files.md
index 1d50dcc9875..aa72e5af475 100644
--- a/docusaurus/docs/loading-graphql-files.md
+++ b/docusaurus/docs/loading-graphql-files.md
@@ -57,7 +57,7 @@ You can also use the `gql` template tag the same way you would use the non-macro
```js
import { gql } from 'graphql.macro';
-
+
const query = gql`
query User {
user(id: 5) {
diff --git a/docusaurus/docs/making-a-progressive-web-app.md b/docusaurus/docs/making-a-progressive-web-app.md
index fc8ba0a0da9..cc81c619d13 100644
--- a/docusaurus/docs/making-a-progressive-web-app.md
+++ b/docusaurus/docs/making-a-progressive-web-app.md
@@ -4,7 +4,7 @@ title: Making a Progressive Web App
---
The production build has all the tools necessary to generate a first-class
-[Progressive Web App](https://developers.google.com/web/progressive-web-apps/),
+[Progressive Web App](https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps),
but **the offline/cache-first behavior is opt-in only**.
Starting with Create React App 4, you can add a `src/service-worker.js` file to
@@ -69,7 +69,7 @@ However, they [can make debugging deployments more
challenging](https://github.com/facebook/create-react-app/issues/2398).
The
-[`workbox-webpack-plugin`](https://developers.google.com/web/tools/workbox/modules/workbox-webpack-plugin)
+[`workbox-webpack-plugin`](https://developer.chrome.com/docs/workbox/modules/workbox-webpack-plugin/)
is integrated into production configuration, and it will take care of compiling
a service worker file that will automatically precache all of your
`webpack`-generated assets and keep them up to date as you deploy updates. The
diff --git a/docusaurus/docs/pre-rendering-into-static-html-files.md b/docusaurus/docs/pre-rendering-into-static-html-files.md
index f9bab58190e..5551745f648 100644
--- a/docusaurus/docs/pre-rendering-into-static-html-files.md
+++ b/docusaurus/docs/pre-rendering-into-static-html-files.md
@@ -4,7 +4,7 @@ title: Pre-Rendering into Static HTML Files
sidebar_label: Pre-Rendering Static HTML
---
-If you’re hosting your `build` with a static hosting provider you can use [react-snapshot](https://www.npmjs.com/package/react-snapshot) or [react-snap](https://github.com/stereobooster/react-snap) to generate HTML pages for each route, or relative link, in your application. These pages will then seamlessly become active, or “hydrated”, when the JavaScript bundle has loaded.
+If you’re hosting your `build` with a static hosting provider you can use [react-snapshot](https://www.npmjs.com/package/react-snapshot) or [react-snap](https://www.npmjs.com/package/react-snap) to generate HTML pages for each route, or relative link, in your application. These pages will then seamlessly become active, or “hydrated”, when the JavaScript bundle has loaded.
There are also opportunities to use this outside of static hosting, to take the pressure off the server when generating and caching routes.
diff --git a/docusaurus/docs/proxying-api-requests-in-development.md b/docusaurus/docs/proxying-api-requests-in-development.md
index 66563e25e45..11cf1198265 100644
--- a/docusaurus/docs/proxying-api-requests-in-development.md
+++ b/docusaurus/docs/proxying-api-requests-in-development.md
@@ -87,7 +87,7 @@ Next, create `src/setupProxy.js` and place the following contents in it:
```js
const { createProxyMiddleware } = require('http-proxy-middleware');
-module.exports = function(app) {
+module.exports = function (app) {
// ...
};
```
@@ -97,7 +97,7 @@ You can now register proxies as you wish! Here's an example using the above `htt
```js
const { createProxyMiddleware } = require('http-proxy-middleware');
-module.exports = function(app) {
+module.exports = function (app) {
app.use(
'/api',
createProxyMiddleware({
diff --git a/docusaurus/docs/running-tests.md b/docusaurus/docs/running-tests.md
index bc45a272acc..281995868f9 100644
--- a/docusaurus/docs/running-tests.md
+++ b/docusaurus/docs/running-tests.md
@@ -60,9 +60,9 @@ it('sums numbers', () => {
});
```
-All `expect()` matchers supported by Jest are [extensively documented here](https://jestjs.io/docs/en/expect.html#content).
+All `expect()` matchers supported by Jest are [extensively documented here](https://jestjs.io/docs/expect).
-You can also use [`jest.fn()` and `expect(fn).toBeCalled()`](https://jestjs.io/docs/en/expect.html#tohavebeencalled) to create “spies” or mock functions.
+You can also use [`jest.fn()` and `expect(fn).toBeCalled()`](https://jestjs.io/docs/expect#tohavebeencalled) to create “spies” or mock functions.
## Testing Components
@@ -72,12 +72,12 @@ Different projects choose different testing tradeoffs based on how often compone
```js
import React from 'react';
-import ReactDOM from 'react-dom';
+import ReactDOMClient from 'react-dom/client';
import App from './App';
it('renders without crashing', () => {
const div = document.createElement('div');
- ReactDOM.render(, div);
+ ReactDOMClient.createRoot(div).render();
});
```
@@ -92,13 +92,13 @@ If you’d like to test components in isolation from the child components they r
To install `react-testing-library` and `jest-dom`, you can run:
```sh
-npm install --save @testing-library/react @testing-library/jest-dom
+npm install --save @testing-library/react @testing-library/dom @testing-library/jest-dom
```
Alternatively you may use `yarn`:
```sh
-yarn add @testing-library/react @testing-library/jest-dom
+yarn add @testing-library/react @testing-library/dom @testing-library/jest-dom
```
If you want to avoid boilerplate in your test files, you can create a [`src/setupTests.js`](#initializing-test-environment) file:
@@ -188,24 +188,24 @@ The [default configuration](https://github.com/facebook/create-react-app/blob/ma
Supported overrides:
-- [`clearMocks`](https://jestjs.io/docs/en/configuration.html#clearmocks-boolean)
-- [`collectCoverageFrom`](https://jestjs.io/docs/en/configuration.html#collectcoveragefrom-array)
-- [`coveragePathIgnorePatterns`](https://jestjs.io/docs/en/configuration#coveragepathignorepatterns-arraystring)
-- [`coverageReporters`](https://jestjs.io/docs/en/configuration.html#coveragereporters-array-string)
-- [`coverageThreshold`](https://jestjs.io/docs/en/configuration.html#coveragethreshold-object)
-- [`displayName`](https://jestjs.io/docs/en/configuration.html#displayname-string-object)
-- [`extraGlobals`](https://jestjs.io/docs/en/configuration.html#extraglobals-array-string)
-- [`globalSetup`](https://jestjs.io/docs/en/configuration.html#globalsetup-string)
-- [`globalTeardown`](https://jestjs.io/docs/en/configuration.html#globalteardown-string)
-- [`moduleNameMapper`](https://jestjs.io/docs/en/configuration.html#modulenamemapper-object-string-string)
-- [`resetMocks`](https://jestjs.io/docs/en/configuration.html#resetmocks-boolean)
-- [`resetModules`](https://jestjs.io/docs/en/configuration.html#resetmodules-boolean)
-- [`restoreMocks`](https://jestjs.io/docs/en/configuration#restoremocks-boolean)
-- [`snapshotSerializers`](https://jestjs.io/docs/en/configuration.html#snapshotserializers-array-string)
-- [`testMatch`](https://jestjs.io/docs/en/configuration#testmatch-arraystring)
-- [`transform`](https://jestjs.io/docs/en/configuration.html#transform-object-string-pathtotransformer-pathtotransformer-object)
-- [`transformIgnorePatterns`](https://jestjs.io/docs/en/configuration.html#transformignorepatterns-array-string)
-- [`watchPathIgnorePatterns`](https://jestjs.io/docs/en/configuration.html#watchpathignorepatterns-array-string)
+- [`clearMocks`](https://jestjs.io/docs/configuration#clearmocks-boolean)
+- [`collectCoverageFrom`](https://jestjs.io/docs/configuration#collectcoveragefrom-array)
+- [`coveragePathIgnorePatterns`](https://jestjs.io/docs/configuration#coveragepathignorepatterns-arraystring)
+- [`coverageReporters`](https://jestjs.io/docs/configuration#coveragereporters-arraystring--string-options)
+- [`coverageThreshold`](https://jestjs.io/docs/configuration#coveragethreshold-object)
+- [`displayName`](https://jestjs.io/docs/configuration#displayname-string-object)
+- [`extraGlobals`](https://jestjs.io/docs/configuration#extraglobals-arraystring)
+- [`globalSetup`](https://jestjs.io/docs/configuration#globalsetup-string)
+- [`globalTeardown`](https://jestjs.io/docs/configuration#globalteardown-string)
+- [`moduleNameMapper`](https://jestjs.io/docs/configuration#modulenamemapper-objectstring-string--arraystring)
+- [`resetMocks`](https://jestjs.io/docs/configuration#resetmocks-boolean)
+- [`resetModules`](https://jestjs.io/docs/configuration#resetmodules-boolean)
+- [`restoreMocks`](https://jestjs.io/docs/configuration#restoremocks-boolean)
+- [`snapshotSerializers`](https://jestjs.io/docs/configuration#snapshotserializers-arraystring)
+- [`testMatch`](https://jestjs.io/docs/configuration#testmatch-arraystring)
+- [`transform`](https://jestjs.io/docs/configuration#transform-objectstring-pathtotransformer--pathtotransformer-object)
+- [`transformIgnorePatterns`](https://jestjs.io/docs/configuration#transformignorepatterns-arraystring)
+- [`watchPathIgnorePatterns`](https://jestjs.io/docs/configuration#watchpathignorepatterns-arraystring)
Example package.json:
@@ -245,7 +245,7 @@ Popular CI servers already set the environment variable `CI` by default but you
### Travis CI
1. Following the [Travis Getting started](https://docs.travis-ci.com/user/getting-started/) guide for syncing your GitHub repository with Travis. You may need to initialize some settings manually in your [profile](https://travis-ci.org/profile) page.
-1. Add a `.travis.yml` file to your git repository.
+2. Add a `.travis.yml` file to your git repository.
```yaml
language: node_js
@@ -259,8 +259,8 @@ script:
- npm test
```
-1. Trigger your first build with a git push.
-1. [Customize your Travis CI Build](https://docs.travis-ci.com/user/customizing-the-build/) if needed.
+3. Trigger your first build with a git push.
+4. [Customize your Travis CI Build](https://docs.travis-ci.com/user/customizing-the-build/) if needed.
### CircleCI
diff --git a/docusaurus/docs/setting-up-your-editor.md b/docusaurus/docs/setting-up-your-editor.md
index 4aaedad9d4c..396dc3f9e86 100644
--- a/docusaurus/docs/setting-up-your-editor.md
+++ b/docusaurus/docs/setting-up-your-editor.md
@@ -69,7 +69,7 @@ Visual Studio Code and WebStorm support debugging out of the box with Create Rea
### Visual Studio Code
-You need to have the latest version of [VS Code](https://code.visualstudio.com) and VS Code [Chrome Debugger Extension](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome) installed.
+You need to have the latest version of [VS Code](https://code.visualstudio.com) installed.
Then add the block below to your `launch.json` file and put it inside the `.vscode` folder in your app’s root directory.
diff --git a/docusaurus/docs/using-the-public-folder.md b/docusaurus/docs/using-the-public-folder.md
index a33c3a29ec8..23b9c34ac7d 100644
--- a/docusaurus/docs/using-the-public-folder.md
+++ b/docusaurus/docs/using-the-public-folder.md
@@ -60,7 +60,7 @@ The `public` folder is useful as a workaround for a number of less common cases:
- You need a file with a specific name in the build output, such as [`manifest.webmanifest`](https://developer.mozilla.org/en-US/docs/Web/Manifest).
- You have thousands of images and need to dynamically reference their paths.
-- You want to include a small script like [`pace.js`](https://github.com/CodeByZach/pace) outside of the bundled code.
+- You want to include a small script like [`pace.js`](https://codebyzach.github.io/pace/docs/) outside of the bundled code.
- Some libraries may be incompatible with webpack and you have no other option but to include it as a `